|
|
Einem 3D-Container sollte nur eine ThingMark hinzugefügt werden.
|
|
|
Einem 3D-Container sollte nur eine ThingMark hinzugefügt werden.
|
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
ThingMark
|
markerId
|
string
|
ID der zu verwendenden ThingMark.
Wenn die ID angegeben ist, beginnt die Verfolgung erst, wenn genau diese ID erkannt wird.
|
|
Markerbreite
|
width
|
number
|
Die Breite der ThingMark.
Der Wert dieses Feldes wird in Metern festgelegt. Beispiel: Legen Sie den Wert auf 0.05 fest, wenn Ihr gedrucktes ThingMark 5 cm groß ist.
|
|
X-Koordinate
|
x
|
number
|
Position der ThingMark auf der X-Achse.
|
|
Y-Koordinate
|
y
|
number
|
Position der ThingMark auf der Y-Achse.
|
|
Z-Koordinate
|
z
|
number
|
Position der ThingMark auf der Z-Achse.
|
|
X-Drehung
|
rx
|
number
|
Rotation der ThingMark um die X-Achse.
|
|
Y-Drehung
|
ry
|
number
|
Rotation der ThingMark um die Y-Achse.
|
|
Z-Drehung
|
rz
|
number
|
Rotation der ThingMark um die Z-Achse.
|
|
Verfolgt
|
istracked
|
boolean
|
Wird aktiviert, wenn die Kamera das Ziel erkennt.
|
|
Verfolgungsindikator anzeigen
|
trackingIndicator
|
boolean
|
Ist dieses Kontrollkästchen aktiviert, so wird ein grüner Verfolgungsumriss des Ziels anzeigt, der angibt, dass die Verfolgung läuft.
|
|
Immer im Vordergrund
|
decal
|
boolean
|
Ändert, wie das ThingMark gerendert wird, sodass es sich immer im Vordergrund befindet.
|
|
Stationär (Nur Projekte für Brillen)
|
stationary
|
boolean
|
Aktivieren Sie dieses Kontrollkästchen, wenn sich das Ziel in einer stabilen Umgebung befindet und nicht vom Benutzer verschoben wird. Wird dieses Kontrollkästchen aktiviert, verbessert dies u.U. die Verfolgungsleistung.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Verfolgung erworben
|
trackingacquired
|
Wird ausgelöst, wenn die Verfolgung hergestellt wird. Der übergebene Parameter ist die ThingMark ID.
|
|
Verfolgung verloren
|
trackinglost
|
Wird ausgelöst, wenn die Verfolgung verloren geht. Der übergebene Parameter ist die ThingMark ID.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
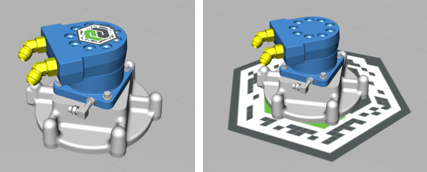
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein ThingMark Widget in die Canvas oder ein Modell, und legen Sie es ab. Wenn Sie beispielsweise möchten, dass das gedruckte ThingMark als Tischplatte für Ihr AR-Erlebnis fungiert, platzieren Sie das ThingMark unter dem Modell in der Canvas. Wenn Sie möchten, dass das gedruckte ThingMark auf die Oberfläche eines physischen Objekts angewendet wird, platzieren Sie das ThingMark entsprechend auf das Modell.
2. Wählen Sie im Fensterbereich PROJEKT unter > die Option ThingMarks im Dropdown-Menü ThingMark Zuordnung aus und geben Sie die ThingMark ID in das Feld ThingMark ein.
|
 |