2D-Widgets hinzufügen
Textbereich-Widget hinzufügen
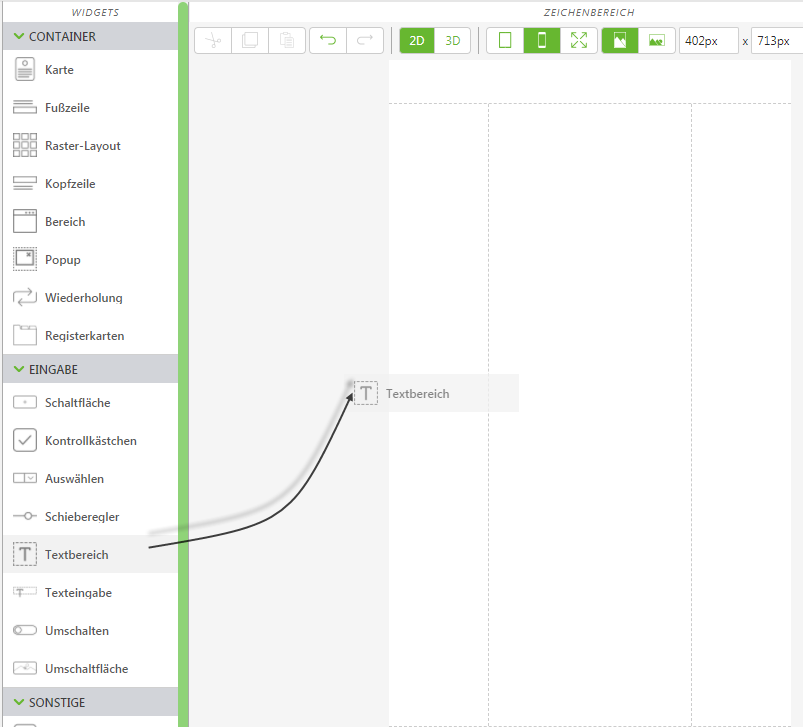
1. Klicken Sie in der Canvas-Symbolleiste auf 2D.
2. Ziehen Sie ein Textbereich-Widget auf den linken Bereich der Canvas, und legen Sie es ab.
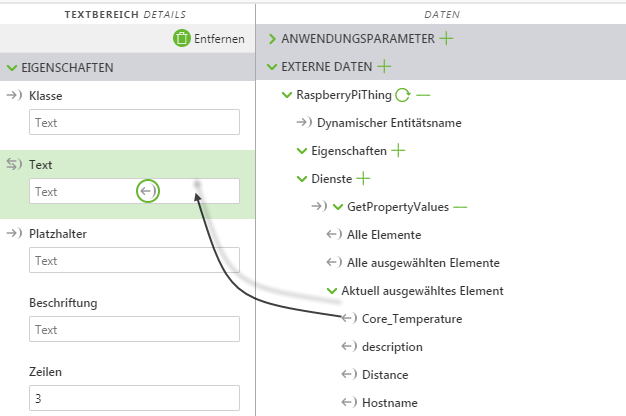
3. Ziehen Sie als Nächstes das Bindungssymbol

neben der Eigenschaft
Core_Temperature, und legen Sie es auf der Eigenschaft
Text für das
Textbereich-Widget ab.
4. Ändern Sie den Wert für Beschriftung zu Core Temp.
Anzeige-Widget hinzufügen
1. Ziehen Sie ein Anzeige-Widget auf den linken Bereich der Canvas, und legen Sie es direkt unterhalb des Textbereich-Widgets ab.
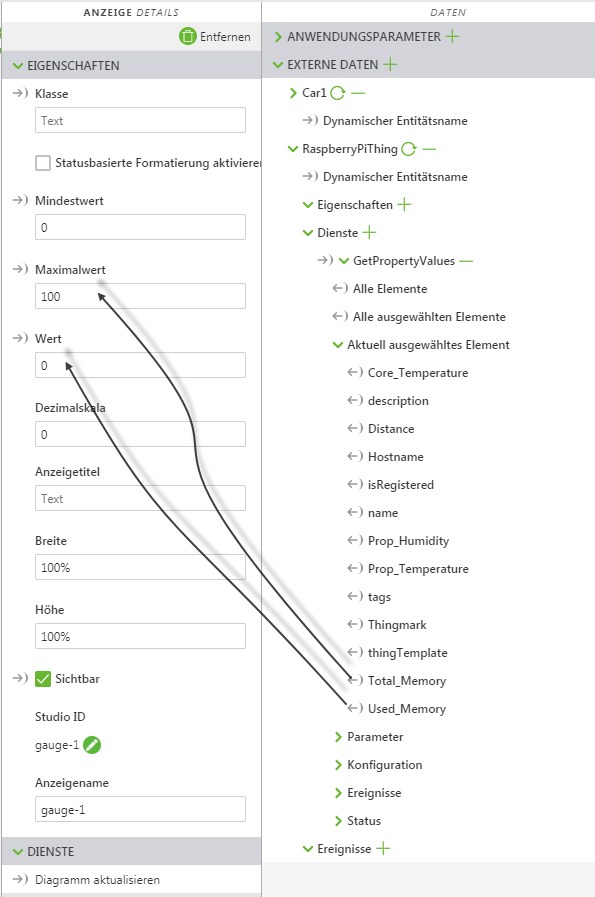
2. Ziehen Sie als Nächstes das Bindungssymbol

neben der Eigenschaft
Used_Memory, und legen Sie es auf der Eigenschaft
Wert für das
Anzeige-Widget ab. Ziehen Sie außerdem das Bindungssymbol

neben der Eigenschaft
Total_Memory, und legen Sie es auf der Eigenschaft
Maximalwert ab.
3. Ändern Sie den Wert von Anzeigetitel zu Used Memory.
Schaltfläche-Widgets für die Animationssequenz und weitere Informationen hinzufügen
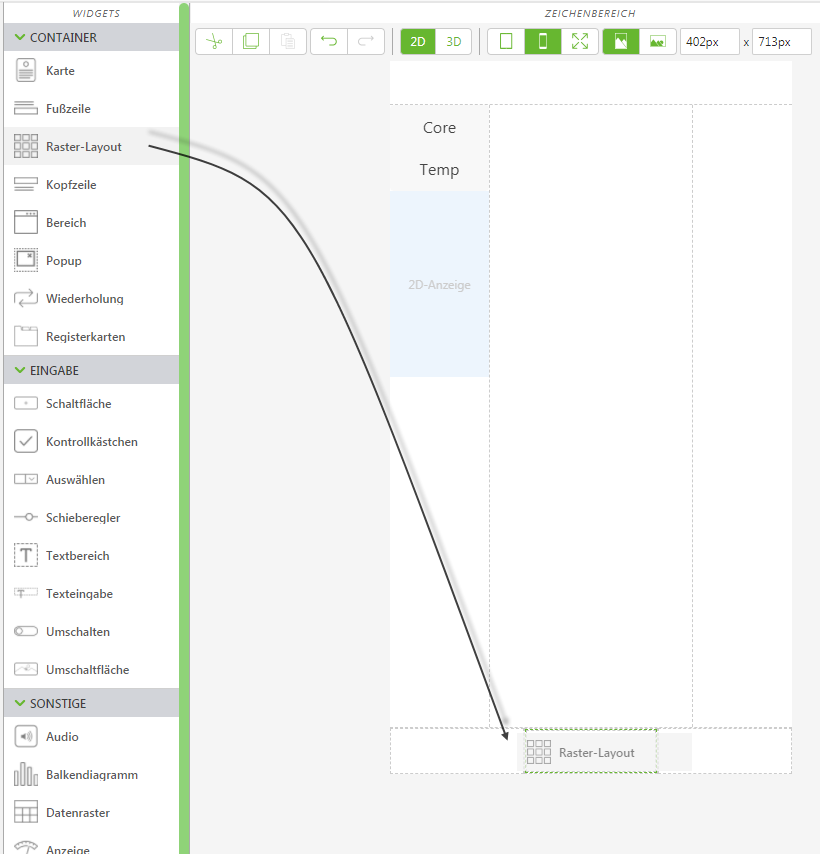
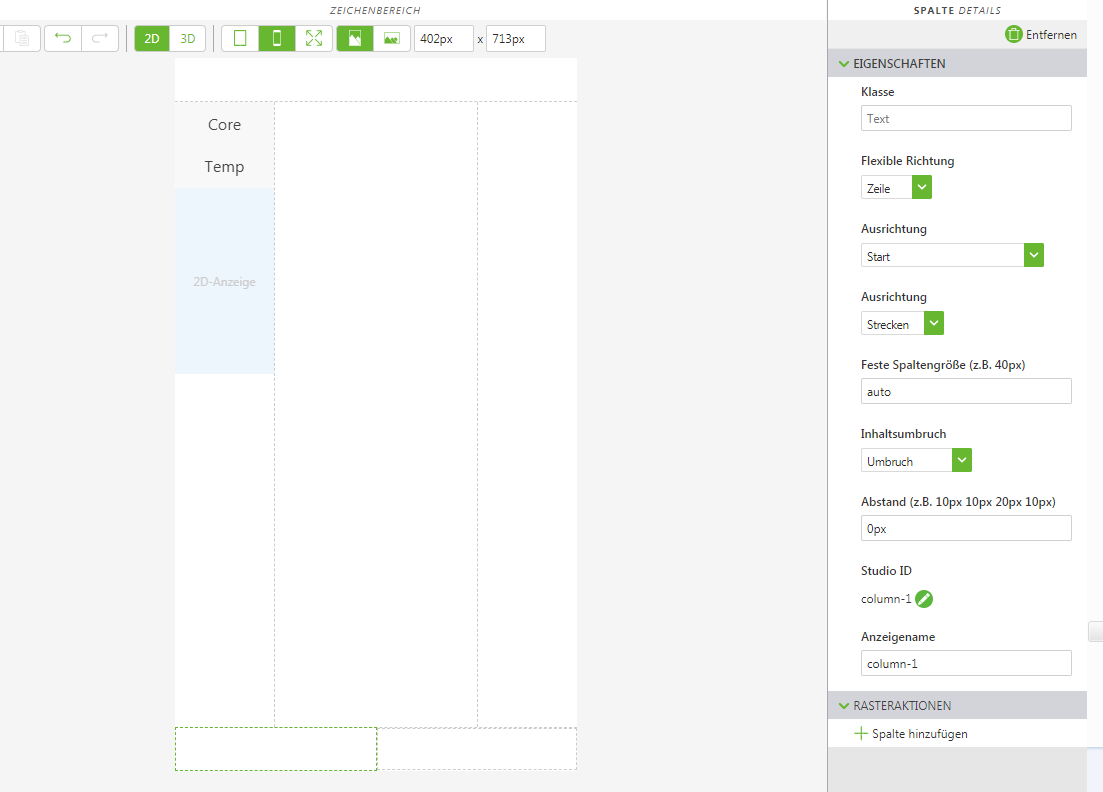
1. Ziehen Sie ein Raster-Layout-Widget auf den unteren Bereich der Canvas, und legen Sie es ab.
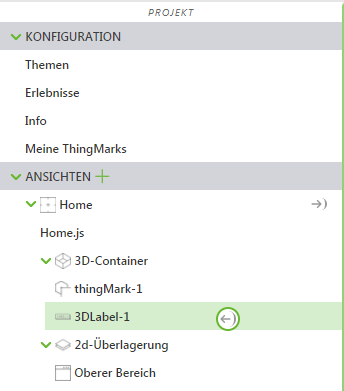
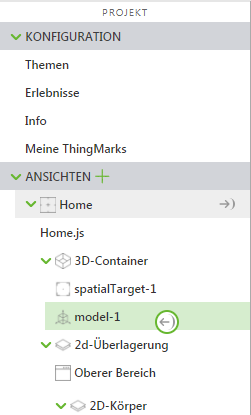
2. Klicken Sie im Fensterbereich PROJEKT unter ANSICHTEN auf den Eintrag row-1, um ihn auszuwählen.
3. Klicken Sie im Fensterbereich DETAILS auf Spalte hinzufügen. Der untere Bereich teilt sich in zwei Spalten.
4. Klicken Sie auf die erste Spalte, um sie auszuwählen.
Legen Sie im Fensterbereich DETAILS die Ausrichtung auf Mitte fest.
5. Klicken Sie auf die zweite Spalte, und legen Sie ebenfalls Ausrichtung auf Mitte fest.
6. Fügen Sie als Nächstes Bilder für die Schaltflächen hinzu, die wir hinzufügen möchten. Klicken Sie auf das grüne +-Symbol neben RESSOURCEN.
7. Das Fenster Ressource hinzufügen wird angezeigt.
8. Navigieren Sie zu dem Speicherort, an den Sie den Inhalt der Datei RaspberryPiKit.zip extrahiert haben.
9. Verwenden Sie die Ctrl-Taste, um die folgenden Dateien auszuwählen:
◦ Play Round.png – das Bild, das zum Starten der aus zwei Phasen bestehenden Demontagesequenz verwendet wird
◦ iot.png – das Bild, das zum Anzeigen oder Ausblenden der 3D-Beschriftung verwendet wird
10. Klicken Sie auf Öffnen.
11. Klicken Sie im Fenster Ressource hinzufügen auf Hinzufügen.
12. Klicken Sie im Fenster Ressourcen hinzufügen auf Schließen.
13. Ziehen Sie je ein Umschaltfläche-Widget in die linke und rechte Spalte, und legen Sie sie ab.
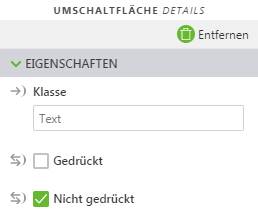
14. Klicken Sie auf die Umschaltfläche in der ersten Spalte, um sie auszuwählen. Wählen Sie im Fensterbereich DETAILS die Datei Play Round.png aus, und zwar sowohl für das Feld Bild, wenn gedrückt als auch für das Feld Bild, wenn nicht gedrückt.
15. Klicken Sie auf die Umschaltfläche in der zweiten Spalte, um sie auszuwählen. Wählen Sie im Fensterbereich DETAILS die Datei iot.png aus, und zwar sowohl für das Feld Bild, wenn gedrückt als auch für das Feld Bild, wenn nicht gedrückt.
16. Der untere Bereich sieht bei Ihnen jetzt ähnlich aus wie dies:
Daten an die 2D-Schaltflächen binden
Da Sie jetzt die 2D-Schaltflächen in Ihrem Erlebnis haben, binden wir Daten daran, damit sie verwendet werden können, um Aktionen im Erlebnis auszuführen.
1. Führen Sie bei ausgewählter Schaltfläche "Play" im Fensterbereich
DETAILS einen Bildlauf nach unten zum Ereignis
Klicken durch, ziehen Sie das Bindungssymbol

neben dem Ereignis
Klicken, und legen Sie es im Projektbaum auf
model-1 ab.
2. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Wiedergeben aus.
Jetzt wird die Demontagesequenz für den Raspberry Pi wiedergegeben, wenn in Vuforia View die Umschaltfläche "Play" gedrückt ist.
3. Klicken Sie als Nächstes in der zweiten Spalte auf die Datei iot.png, um sie auszuwählen.
4. Suchen Sie bei ausgewählter Schaltfläche "IoT" im Fensterbereich
DETAILS nach der Eigenschaft
Gedrückt, ziehen Sie das Bindungssymbol

, und legen Sie es im Projektbaum auf
3DLabel-1 ab.
5. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Sichtbar aus. Wenn die Umschaltfläche "IoT" in Vuforia View gedrückt wird, wird die 3D-Beschriftung angezeigt oder ausgeblendet.
2D-Widgets für Sensoren hinzufügen (optional)
Je nachdem, welche zusätzlichen Sensoren Sie für Ihren Raspberry Pi haben, können Sie dafür weitere 2D-Widgets hinzufügen.
• Wenn Sie den Entfernungssensor HC-SR04 verwenden, könnten Sie ein weiteres Anzeige-Widget im linken Bereich platzieren und die Eigenschaft Distance daran binden.
• Wenn Sie den Temperatur- und Feuchtigkeitssensor DHT11 verwenden, könnten Sie ein weiteres Anzeige- oder Textbereich-Widget hinzufügen, um die externe Eigenschaft Prop_Temperature oder Prop_Humidity anzuzeigen.



 neben der Eigenschaft Core_Temperature, und legen Sie es auf der Eigenschaft Text für das Textbereich-Widget ab.
neben der Eigenschaft Core_Temperature, und legen Sie es auf der Eigenschaft Text für das Textbereich-Widget ab.
 neben der Eigenschaft Used_Memory, und legen Sie es auf der Eigenschaft Wert für das Anzeige-Widget ab. Ziehen Sie außerdem das Bindungssymbol
neben der Eigenschaft Used_Memory, und legen Sie es auf der Eigenschaft Wert für das Anzeige-Widget ab. Ziehen Sie außerdem das Bindungssymbol  neben der Eigenschaft Total_Memory, und legen Sie es auf der Eigenschaft Maximalwert ab.
neben der Eigenschaft Total_Memory, und legen Sie es auf der Eigenschaft Maximalwert ab.





 neben dem Ereignis Klicken, und legen Sie es im Projektbaum auf model-1 ab.
neben dem Ereignis Klicken, und legen Sie es im Projektbaum auf model-1 ab.


 , und legen Sie es im Projektbaum auf 3DLabel-1 ab.
, und legen Sie es im Projektbaum auf 3DLabel-1 ab.