移轉小器具與配置圖
本部份描述執行下列移轉操作的流程:
• 將現有舊有小器具移轉至取代它們的 web 元件小器具。
• 將舊有版面配置移轉至新版面配置與容器。
|
|
• 在 ThingWorx 8.5. X 及更新版本中,可以從舊有小器具與配置圖移轉至新 web 元件小器具與配置圖。
• 舊有小器具將於未來的發行版本中淘汰。在建立新混搭時,建議您使用新的 web 元件小器具,而不要使用其對應的舊有小器具。
• 如果混搭中存在舊有小器具與舊有版面配置,建議您移轉至新小器具與版面配置。
|
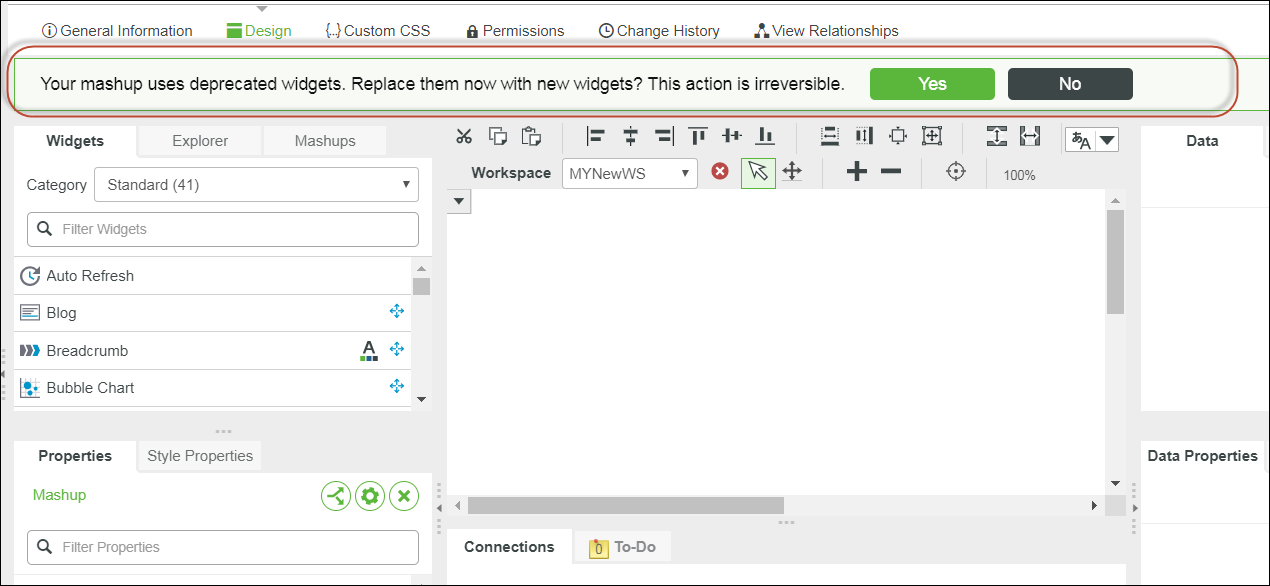
當您開啟包含舊有小器具 (而且已有 web 元件取代這些舊有小器具) 的混搭,或者當您開啟包含舊有版面配置的混搭時,設計頁面頂部會顯示一個橫幅。

您可以選取「是」來移轉至新小器具與新版面配置,或選取「否」來捨棄移轉並關閉橫幅。若您選取移轉,混搭中的舊有小器具會由其對應的 web 元件取代,且舊有版面配置會由新的版面配置取代。當您在 ThingWorx 工作階段開啟混搭時,在您移轉之前,會顯示橫幅。
移轉是無法復原的動作。建議您先使用 ThingWorx Platform 中提供的「複製」選項儲存混搭副本,然後再進行移轉。 |
移轉之後,混搭中的繫結會保留。請參閱移轉的最佳作法。
版面配置移轉範例
以下是版面配置移轉的使用案例
• 開啟包含靜態版面配置的混搭:當您開啟包含靜態版面配置的混搭時,會顯示橫幅。如果您選取「是」,混搭中的靜態版面配置會移轉至具有靜態定位與固定大小的容器。
• 開啟包含回應式版面配置 (且其具有
版面配置小器具) 的混搭:當您開啟包含回應式版面配置 (且其具有版面配置小器具) 的混搭時,會顯示橫幅。如果您選取「是」,版面配置小器具會移轉至容器。版面配置小器具的內部容器小器具會移轉至容器。
版面配置中的可摺疊容器不會移轉。版面配置中的可摺疊面板會移轉至一般容器。 |
「左側資訊看板」/「右側資訊看板」會移轉至具有固定寬度的容器。固定寬度值取自版面配置小器具的 LeftSidebarWidth/RightSidebarWidth 內容。
「標題」/「頁尾」會移轉至具有固定高度的容器。固定高度值取自版面配置小器具的 HeaderHeight/FooterHeight 內容。
• 開啟包含回應式版面配置 (且其具有面板) 的混搭:當您開啟包含回應式版面配置 (且其具有面板) 的混搭時,會顯示橫幅。如果您選取「是」,會將面板移轉至在相同容器中支援回應式與靜態小器具的容器。
在移轉期間,不會儲存容器的繫結,因為 id 需要變更為新容器。 |
移轉的最佳作法
移轉之後,請檢閱混搭。根據新 PTC 主題與使用者介面設計最佳作法而定,新小器具的大小與舊有小器具的大小會有所不同。您可以執行下列動作來改善混搭的外觀:
• 建立字型大小較小的主題,並使用此主題。如此會重定字型大小,並對新小器具生效。
• 檢閱小器具,並檢查其寬度與高度內容。如有必要,請重定小器具的大小。
新小器具的大小為回應式。如果想要享受自動調整新小器具大小帶來的便利,請在移轉後重設舊有小器具的寬度與高度內容值。如果您要保留舊有小器具的固定大小,請勿重設值。 |
舊有按鈕小器具也有一個圖示。此圖示設定在樣式定義中定義,且不會移轉。移轉之後,將圖示新增至新按鈕。針對新「按鈕」小器具,圖示設定位於內容中。
舊有小器具及其取代小器具
下表列出了舊有小器具以及取代它們的小器具。取代了「重複器」小器具的「集合」小器具是一個標準小器具,而不是 web 元件。其他所有取代小器具都是 web 元件。如需詳細資訊,請按一下舊有小器具或取代小器具的名稱。