進階網格中的頁尾部份
您可以使用 Mashup Builder 內容或 JSON 組態在進階網格與進階樹網格中新增頁尾部份。頁尾可供配置,並會在欄中顯示資料總數。
欲新增頁尾,請執行下列操作:
1. 選取 EnableFooter 內容,並將其設定為 true。
如此會在 Mashup Builder 中啟用 FooterData 與 TableFooterStyle 內容。您可以透過繫結至 FooterData 資料負載內容的服務提供頁尾資料。
|
|
如果您未繫結資料,會顯示一則訊息,且網格不會轉譯。
|
在 JSON 組態服務中,您可將頁尾內容設定為頂層參數,方式如下:
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
在 JSON 組態服務中,您可在樣式部份設定頁尾樣式,方式如下:
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
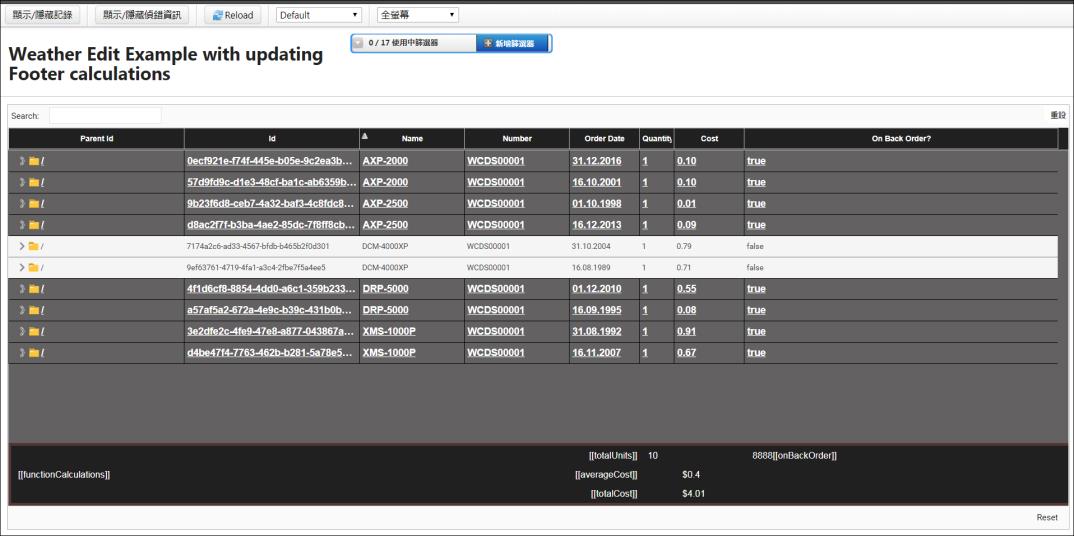
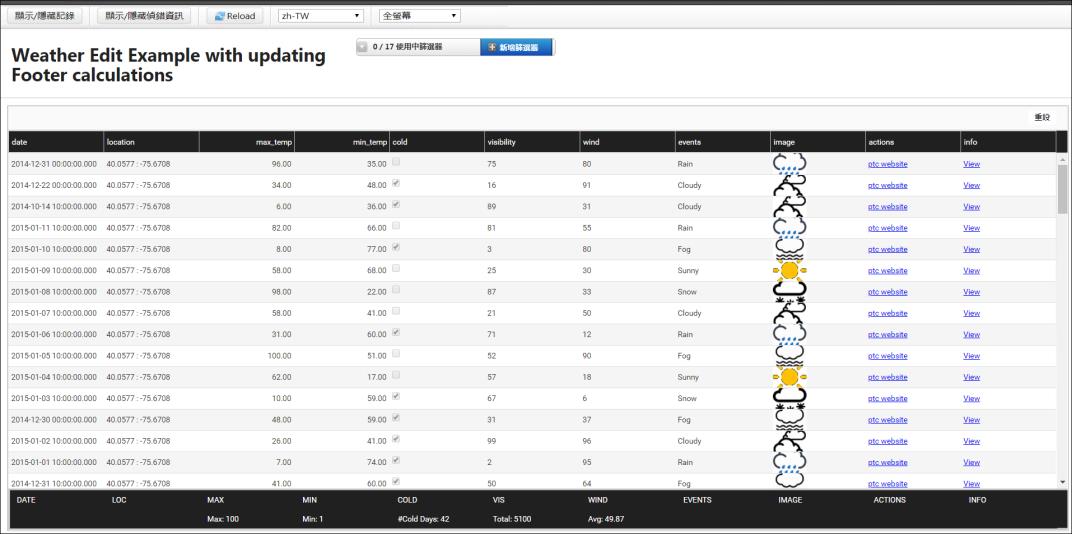
頁尾資料在兩個範例服務中進行描述,GridAdvancedExampleServices 物件中的 GetPartsFooterData 與 GetWeatherFooterData。第一個服務在 HierarchicalEditablePartsWithFooterExample 中使用,第二個服務在 WeatherFooterEXample 中使用。

|
|
將權杖名稱放在資料負載資料的雙方括號內,以進行本地化。例如:上圖中的 [[totalUnits]]。
|

您可以包括在頁尾資料負載中的函數:
您也可以使用 JSON 組態中的下列函數,在網格中執行用戶端計算:
• {#stat_count} - 計算列數。
• {#stat_max} - 計算欄中值的最大用戶端值。
• {#stat_min} - 計算欄中值的最小用戶端值。
• {#stat_average} - 計算欄中值的平均用戶端值。
• {#stat_total} - 計算欄中值的總用戶端值。
• {#cspan} - 跨越欄。
|
|
• 您可以執行自己的計算,並將其新增至頁尾,例如在上圖中 COLD 欄中的天數計算:Weather data example with footer。
• 您可以使用 #cspan 與文字對齊設定 text-align:left 或 text-align:right 來對齊頁尾中的資料。使用 HTML 逸出字元作為文字中的逗號,逗號後的文字是組態中的對齊設定,預設為 text-align:left。
• 如果您使用欄中的 #cspan 元素來跨越數欄,而且您移動欄,則在執行時間可能會發生問題。為了確保在移動欄時文字與資料一起保持在頁尾,請將它們置於相同欄中。
|