控制增長與收縮比例分佈
|
|
僅 ThingWorx 8.5.11 及更新版本提供此功能。
|
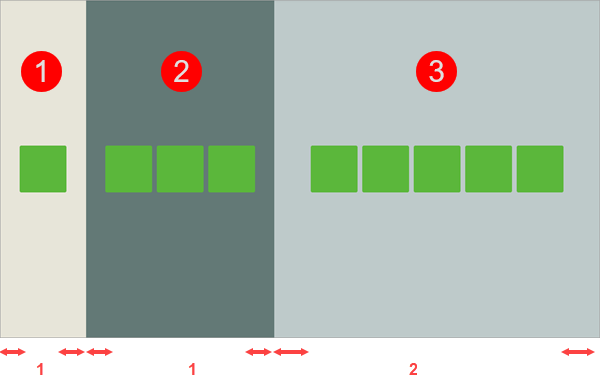
當您在相同層級建立具有多個容器的混搭版面配置時,可針對每個容器設定「增長比例」與「收縮比例」值。比例值用來設定針對版面配置中每個容器保留的可用空間。有兩種方法可供您用來套用比例值以定義混搭版面配置。您可將比例套用至容器內的剩餘空白空間,也可套用至完整容器大小。依預設,會將比例套用至容器內小器具周圍的剩餘空間。此方法的彈性更大,透過此方法,您可在必要時利用版面配置中的其他空白空間。或者,您也可以配置比例分佈,來建立在檢視區尺寸變更時容器比例會保持不變的版面配置,而不將每個容器內的項目作為考量因素。例如,下圖顯示了具有三個容器的混搭。

每個容器都顯示了不同數目的項目。第一個與第二個容器的「增長比例」設定為 1,第三個容器的比例設為 2。依預設,會計算每個容器內小器具周圍的空間,並將增長與收縮比例套用至剩餘空間。在此範例中,顯示了容器 2 的完整內容,而且它比具有相同增長比例且只有一個小器具的容器 1 大。容器 3 中小器具周圍的空間是容器 1 與容器 2 大小的兩倍,如紅色箭頭所示。
欲控制比例在混搭版面配置中的分佈方式,請執行下列步驟:
1. 在畫布上或使用「檔案總管」面板選取具有一或多個同層級項目的容器。
2. 在「版面配置」面板的「進階」下,選取下列其中一個選項:
◦  - 可計算容器內小器具周圍的剩餘空間,並套用比例。此選項會將容器的 flex-basis CSS 內容設定為 auto。
- 可計算容器內小器具周圍的剩餘空間,並套用比例。此選項會將容器的 flex-basis CSS 內容設定為 auto。
 - 可計算容器內小器具周圍的剩餘空間,並套用比例。此選項會將容器的 flex-basis CSS 內容設定為 auto。
- 可計算容器內小器具周圍的剩餘空間,並套用比例。此選項會將容器的 flex-basis CSS 內容設定為 auto。◦  - 可將比例套用至容器的完整大小。此選項會將容器的 flex-basis CSS 內容設定為 0。
- 可將比例套用至容器的完整大小。此選項會將容器的 flex-basis CSS 內容設定為 0。
 - 可將比例套用至容器的完整大小。此選項會將容器的 flex-basis CSS 內容設定為 0。
- 可將比例套用至容器的完整大小。此選項會將容器的 flex-basis CSS 內容設定為 0。3. 針對版面配置中相同層級的其他每個容器重複步驟 2。
4. 按一下「儲存」,儲存混搭的變更。
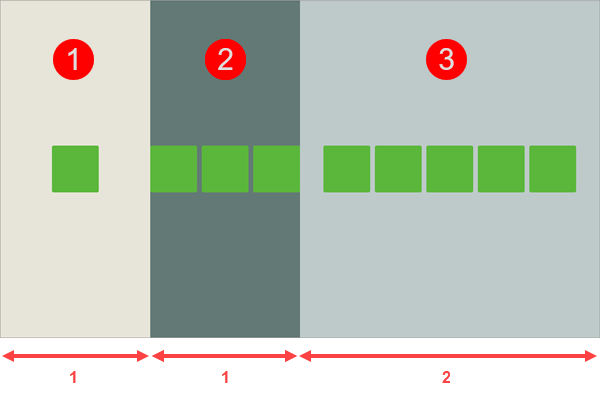
增長與收縮比例會套用至版面配置中每個容器的完整大小。下圖顯示了具有相同增長與收縮比例,且 flex-basis 內容設定為 0 的混搭範例。

比例會套用至每個容器的完整寬度,在此範例中,版面配置中空白空間的使用效率較低。容器 3 使用了版面配置中的一半可用空間。其餘兩個容器分別只使用了四分之一的可用空間。每個容器內的項目尺寸並未納入考量,雖然容器 1 與容器 2 中的小器具數不同,但它們的的大小相同。容器 2 的小器具只顯示了一部份,這是因為所定義的比例 1 寬度不足,無法在目前檢視區顯示所有小器具。