自訂 CSS 教學專區
先決條件
開始之前,請先執行下列步驟:
• 請確定您使用的是 ThingWorx 8.4
• 將下列範例檔案匯入至 ThingWorx 平台:
◦ Mashups_CustomCssTutorialMashup
◦ Things_SampleCssFileRepo
將自訂 CSS 檔案上載至 ThingWorx 存放庫
1. 在 Composer 中,按一下左側導覽窗格中的「管理」。
2. 在「存放庫」下,選取 SampleCSSFileRepo 存放庫。系統會列出存放庫下的所有檔案與資料夾。
3. 在 SampleCSSFileRepo 資料夾的「動作」下,按一下省略號 (...),然後選取「上載」。對話方塊即會開啟。
4. 從您的系統中選取 tutorial-buttons.css,然後按一下「上載」。
即會將 CSS 檔案上載至 SampleCSSFileRepo 物件存放庫。
將自訂 CSS 類別新增至混搭
1. 在 Mashup Builder 中開啟 Mashups_CustomCssTutorialMashup 混搭,然後按一下「檢視混搭」。混搭由已套用 CSS 規則之欄位集中的一組按鈕組成。
2. 在「檔案總管」面板中,選取「混搭」。
3. 在「內容」面板中,將 myMashupClass 新增至 CustomClass 欄位。
4. 按一下「自訂 CSS」標籤,然後輸入下列 CSS 程式碼:
.myMashupClass .widget-fieldset .widget-button {
box-shadow: 5px 5px 5px #888888;
}
box-shadow: 5px 5px 5px #888888;
}
5. 按一下「儲存」,然後檢視混搭。針對「欄位集」小器具中的按鈕,會顯示延伸陰影。
將自訂 CSS 新增至混搭
1. 在 Mashup Builder 的「檔案總管」面板中,選取按鈕-3。
2. 在「內容」面板中,將 myButtonClass 新增至 CustomClass 欄位。
3. 欲新增 CSS 規則區塊,請按一下「自訂 CSS」標籤,然後輸入下列 CSS 程式碼:
.myButtonClass .widget-button .widget-button-text {
text-transform: uppercase;
}
text-transform: uppercase;
}
4. 按一下「儲存」,然後檢視混搭。第二個按鈕仍有延伸陰影,但文字會顯示為大寫。
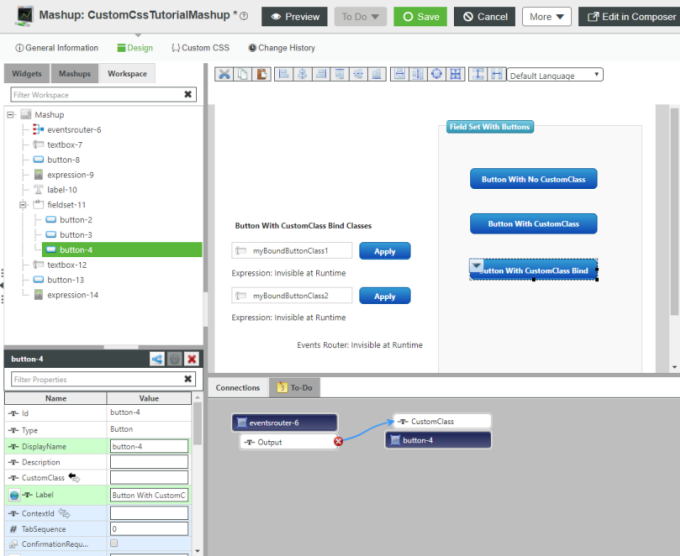
繫結小器具 CustomClass 內容
1. 在 Mashup Builder 中,開啟「檔案總管」面板,然後選取 eventsrouter-6。
2. 將 eventsrouter-6 的輸出繫結至 button-4 的 CustomClass。

3. 按一下「自訂 CSS」標籤,然後輸入下列 CSS 程式碼:
.myButtonClass .widget-button .widget-button-text {
text-transform: uppercase;
}
.myBoundButtonClass1 .widget-button,
.myBoundButtonClass1 .widget-button .button-element {
border-radius: 15px 0 15px 0;
}
.myBoundButtonClass2 .widget-button,
.myBoundButtonClass2 .widget-button .button-element {
border-radius: 0 15px 0 15px;
}
text-transform: uppercase;
}
.myBoundButtonClass1 .widget-button,
.myBoundButtonClass1 .widget-button .button-element {
border-radius: 15px 0 15px 0;
}
.myBoundButtonClass2 .widget-button,
.myBoundButtonClass2 .widget-button .button-element {
border-radius: 0 15px 0 15px;
}
4. 按一下「儲存」,然後檢視混搭。
5. 按一下第一個「套用」按鈕,將 myBoundButtonClass1 新增至「欄位集」小器具中的第三個按鈕,然後按一下第二個「套用」按鈕。按鈕邊界半徑會根據套用的 CSS 類別變更。
匯入自訂 CSS 檔案
下列程序涵蓋從 ThingWorx 存放庫匯入 CSS 檔案。檔案會將動畫與不透明度變更套用至「欄位集」小器具中的「按鈕」小器具:
@keyframes buttonSlideIn {
0% { left: 100px; opacity: 0 }
100% { left: 0; opacity: 1 }
}
.widget-fieldset .widget-button {
animation: buttonSlideIn 2s;
opacity: 0.5;
}
.widget-fieldset .widget-button:hover {
opacity: 1;
0% { left: 100px; opacity: 0 }
100% { left: 0; opacity: 1 }
}
.widget-fieldset .widget-button {
animation: buttonSlideIn 2s;
opacity: 0.5;
}
.widget-fieldset .widget-button:hover {
opacity: 1;
1. 在 Composer 中,按一下「自訂 CSS」標籤,然後輸入下列 CSS 程式碼:
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/tutorial-buttons.css");
2. 按一下「儲存」,然後檢視混搭。按鈕會以動畫形式顯示,從右側移入並淡入。完成動畫後 (2 秒),按鈕會擁有 50% 的不透明度,直到您變換按鈕為止。