複合元件
複合元件可能包含一組不可部份完成的元件,或其他一組複合元件,或不可部份完成的元件與複合元件的組合。複合元件中內嵌了一些企業邏輯。「ThingWorx 已包含混搭」、使用 SDK 建立的小器具即屬於複合元件的部份範例。
建立複合元件時,請遵循下列最佳作法:
複合元件的子元件
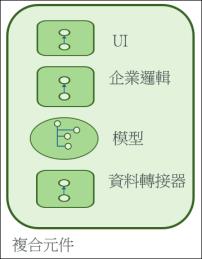
複合元件有下列所有或部份子元件組成:
• 使用者介面 (UI)
• 企業邏輯
• 模型與服務
• 資料轉接器
當您使用複合元件時,會將這些子組件其中之一視為頂層元件。頂層元件可作為複合元件的存取點使用。
複合元件使用子元件的階層建立頂層元件。子元件階層中的最高階層為 UI,接下來是企業邏輯、模型與服務以及資料轉接器,如下圖所示:

例如,如果已針對複合元件定義 UI,則該 UI 為元件的存取點。如果未針對複合元件定義 UI,但針對其定義了模型,則存取點是模型與服務。如果未針對元件定義 UI 或模型,則存取點是資料轉接器。
建議不要向使用者顯示頂層元件下的所有子元件。
複合元件的類型
您可使用下列複合元件類型:
• 已包含混搭 - 無法編輯,可使用參數配置或使用自訂 CSS 予以自訂。
建議盡可能將參數數目保持在最少。
• 使用 SDK 建立的小器具 - 無法編輯,可以使用參數配置,或透過繼承自訂。
• 企業邏輯 - 使用組態表或參數進行自訂。
例如,由元件模型與資料轉接器組成的企業邏輯。
• 小工具 - 無法編輯
• 儀表板 - 無法編輯
• 動態選單
配置複合元件
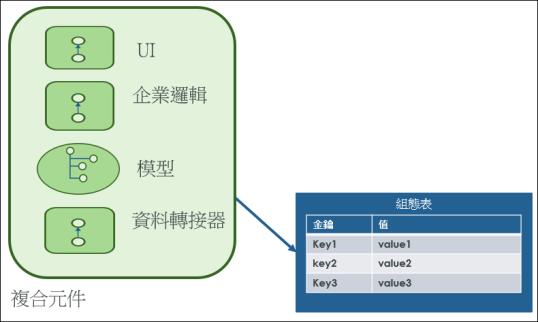
您可使用組態表、參數、或組態混搭配置複合元件。會將組態值傳遞至頂層元件,然後進一步將值傳遞至相依性階層的下游元件。例如,您可使用組態表搭配金鑰-值對來變更元件的行為。組態表不屬於元件升級的一部份。

升級複合元件
為支援升級,複合元件及其子元件應為無法編輯。您在升級子組件時,複合元件應該會破斷。
自訂及延伸複合元件
例如,請考慮這樣一種情況,即您想要自訂並延伸現成的「已包含混搭」。現成「已包含混搭」無法編輯。您需要建立元件的副本,以配置及延伸此「已包含混搭」。自訂及延伸副本。使用組態表或參數,將原始「已包含混搭」取代為自訂的「已包含混搭」。