jQuery 3.x 支持
|
|
本主题中的信息仅适用于 ThingWorx 8.2 和 8.3。
|
ThingWorx 当前可使用 jQuery 为混搭和扩展提供完整的设计和运行时支持。每个版本均会进行从 jQuery 1.x 到 jQuery 3.x 的增量升级:
• ThingWorx 8.3 提供了对 jQuery 3.x 的运行时和设计时支持。
• ThingWorx 8.2 提供了对 jQuery 1.x 和 3.x 的双运行时支持。
启用 jQuery 3.x 运行时支持
• 在 ThingWorx 8.3 中,jQuery 3.x 在默认情况下处于启用状态,但可在 Composer 中将其禁用。
• 在 ThingWorx 8.2 中,jQuery 3.x 在默认情况下处于禁用状态,但可在 Composer 中将其启用。
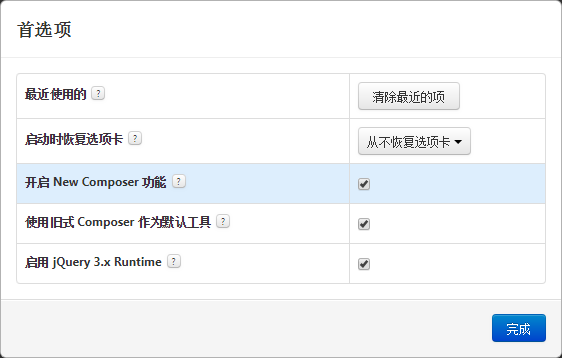
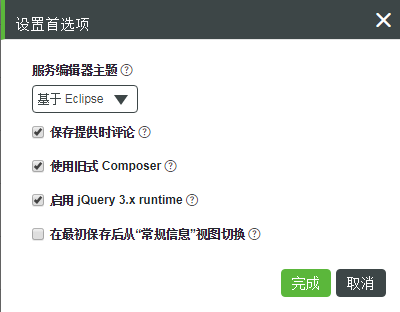
• 要在旧式 Composer 中启用或禁用 jQuery 3.x,请转至“用户首选项”菜单,然后选择“启用 jQuery 3.x Runtime”。


使用 jQuery 3.x 查看混搭
• 8.3:如果已按上述方式启用 jQuery 3.x,则在运行时查看混搭时,URL 中将包含 index.html。例如,在运行时查看名为 MyTestMashup 的混搭时,该 URL 将为:/Thingworx/Runtime/index.html#mashup=MyTestMashup。
要使用 jQuery 1.x 查看混搭,请将 URL 更改为 /Thingworx/Runtime/index-jq1.html#mashup=MyTestMashup 或取消选择“启用 jQuery 3.x runtime”选项。 |
• 8.2:如果已按上述方式启用 jQuery 3.x,则在运行时查看混搭时,URL 将包含 index-jq3.html (而不是 index.html)。例如,在运行时查看名为 MyTestMashup 的混搭时,该 URL 将为:/Thingworx/Runtime/index-jq3.html#mashup=MyTestMashup。
要使用 jQuery 1.x 查看混搭,请将 URL 更改为 /Thingworx/Runtime/index.html#mashup=MyTestMashup 或取消选择“启用 jQuery 3.x runtime”选项。 |
验证自定义扩展
如果您已编写自定义扩展,则应通过使用 jQuery 3.x 查看混搭对其进行验证。如果发现任何不一致之处,请调试并升级至 jQuery 3.x。
PTC 不提供升级到 jQuery 3.x 的支持。 |