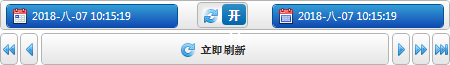
时间选择器小组件

时间选择器小组件是一个数据输入工具,用于选择开始和结束时间,并有助于筛选查询。可以将其设置为自动刷新,并使用已更新事件持续刷新网页上的数据。该控件允许您向前或向后移动四分之一或完整间隔。
更改时间选择时,自动刷新功能将关闭,直到用户单击“立即刷新”按钮后,才会触发 Update 事件。这允许用户在更新之前更改一个或全部日期。
有关详细信息,请观看以下视频教程:
属性
属性名称 | 说明 | 基本类型 | 默认值 | 是否可绑定?(Y/N) | 是否可本地化?(Y/N) | ||||
|---|---|---|---|---|---|---|---|---|---|
CustomClass | 用户定义的 CSS 类,应用于小组件顶层 div。可以输入多个类,以空格作为分隔符。 | STRING | 不适用 | Y | N | ||||
StartDateTime | 小组件开始日期和时间源。 | DATETIME | 不适用 | Y | N | ||||
EndDateTime | 小组件结束日期和时间源。如果未指定结束日期,则使用当前的日期和时间。 | DATETIME | 不适用 | Y | N | ||||
Interval | 初始间隔大小。 | NUMBER | 1 | Y | N | ||||
IntervalType | 初始间隔类型 (小时、分钟、秒或天)。 | STRING | 小时 | Y | N | ||||
UseIntervalAsMax | 如果开始或结束日期已锁定,则所输入的日期不在间隔范围内时,不予以考虑。 | BOOLEAN | False | N | N | ||||
RefreshInterval | 如果 AutoRefresh 处于打开状态,用来重置为结束日期当前时间的间隔 (以秒为单位),用于持续时间间隔。 | NUMBER | 30 | N | N | ||||
AutoRefresh | 根据 RefreshInterval 字段中定义的时间间隔刷新小组件。 | BOOLEAN | True | N | N | ||||
DateOrder | 年、月和日的位置。 | STRING | 年-月-日 | N | N | ||||
DateDisplay | 日期长度。 | STRING | 简短 | N | N | ||||
DisplaySeconds | 显示时间 (精确到秒)。 | BOOLEAN | True | N | N | ||||
DateDelimiter | 用于分隔日、月、年的字符 | STRING | - (破折号) | N | Y | ||||
DateFormatToken | 本地化日期格式。采用字符串或本地化标记。这将会覆盖 DateDelimiter、DateOrder 和 DateDisplay 属性。支持的格式值: • mm:以零填充的数字月份 • m:数字月份 • M:短字符串月份 • MM:长字符串月份 • dd:以零填充的数字日或月份 • d:数字日或月份 • yyyy:四位数年份 • yy:两位数年份
两次恢复均发生在下次打开日期时间选取器时。要避免此问题,请在所选日期有可能超出年份范围之外时,使用四位数日期时间格式 "yyyy"。
| STRING | 不适用 | N | Y | ||||
TabSequence | Tab 键索引序列。 | NUMBER | 0 | N | N | ||||
宽屏 | 更改宽屏设置的布局。 | BOOLEAN | True | N | N | ||||
ShowLockControls | 添加控件到锁定开始/结束日期。 | BOOLEAN | False | N | N | ||||
已更新 | 事件。当用户单击“立即刷新”按钮时触发,或者触发“自动刷新”选项时触发。 | 不适用 | 不适用 | Y | N |