高级栅格中的脚注部分
您可以使用 Mashup Builder 属性或 JSON 配置在高级栅格和高级树形栅格中添加页脚部分。页脚是可配置的,它会显示列中数据的总和。
要添加页脚,请执行以下操作:
1. 选择 EnableFooter 属性并将其设置为 true。
这将在 Mashup Builder 中启用 FooterData 和 TableFooterStyle 属性。可以通过绑定到 FooterData 信息表属性的服务提供页脚数据。
|
|
如果不绑定数据,则会出现一条消息,且不会呈现栅格。
|
在 JSON 配置服务中,您可以将页脚属性设置为顶层参数,如下所示:
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
在 JSON 配置服务中,可在样式部分中设置页脚样式,如下所示:
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
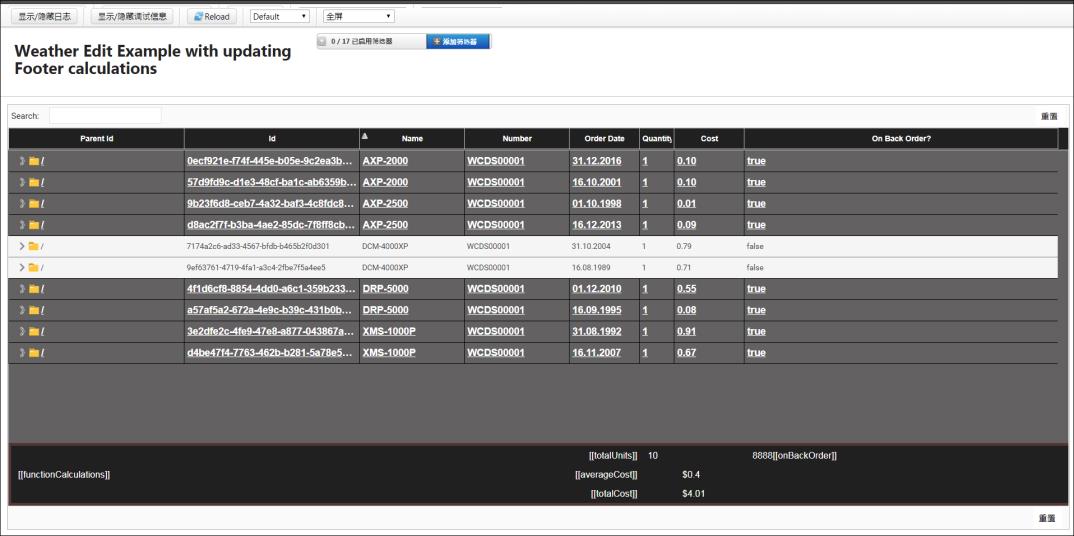
页脚数据在 GridAdvancedExampleServices 事物的名为 GetPartsFooterData 和 GetWeatherFooterData 的两个示例服务中进行了说明。第一个服务用于 HierarchicalEditablePartsWithFooterExample,第二个服务用于 WeatherFooterEXample。

|
|
将标记名称放在信息表数据的双方括号中,以对其进行本地化。例如,上图中的 [[totalUnits]]。
|

可包括在页脚信息表中的函数:
您也可以使用 JSON 配置中的以下函数在栅格中执行客户端计算:
• {#stat_count} - 对行数进行计数。
• {#stat_max} - 计算列中值的最大客户端值。
• {#stat_min} - 计算列中值的最小客户端值。
• {#stat_average} - 计算列中值的平均客户端值。
• {#stat_total} - 计算列中值的总客户端值。
• {#cspan} - 跨越列。
|
|
• 您可以执行自己的计算并将其添加到页脚中,例如,在上图中的 COLD 列中计算天气为“冷”的天数:Weather data example with footer。
• 您可以使用 #cspan 和文本对齐设置 text-align:left 或 text-align:right 来对齐页脚中的数据。在文本中使用逗号的 HTML 转义字符,逗号后面的文本是配置中的对齐设置,默认情况下为 text-align:left。
• 如果使用 #cspan 列中的元素跨越多列并移动列,则可能会在运行时出现问题。要确保在移动列时页脚中的文本和数据保持在一起,请将其一起放在同一列中。
|