使用收缩和扩展比例属性
如果混搭包含多个容器,则通过响应式混搭,可定义扩展和收缩比例。这些设置基于 CSS 弹性盒布局模块 (flexbox)。
默认情况下,会将比例应用到容器内小组件周围的剩余空间。在 ThingWorx 8.5.11 及更高版本中,可以使用“比例分布”属性将比例值应用到完整容器宽度。有关选项的详细信息,请参阅
控制扩展和收缩比例分布。
扩展比例
当额外空间可用时,使用“扩展比例”属性定义容器之间的关系。响应式容器可以不同速率扩展以适应可用空间,具体取决于浏览器大小。可通过为每个容器分配一个扩展比例来控制混搭中两个或多个容器之间的比例。
如果为每个容器分配一个值 1,则在运行时每个容器之间共享的可用空间均相等。容器拉伸以填充浏览器窗口中的可用空间。

收缩比例
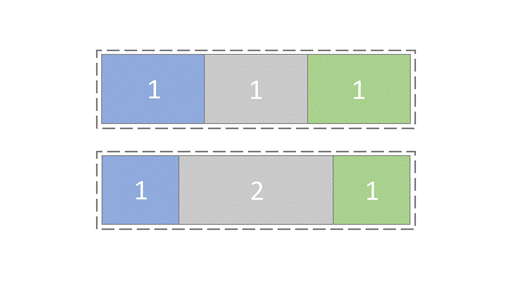
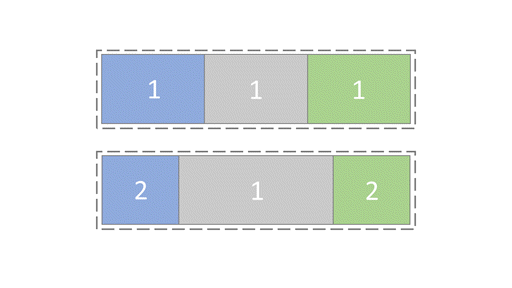
通过“收缩比例”属性,您可以在可用空间有限时定义响应式容器之间的比例。默认情况下,当可用空间变小时,容器会按相等比例收缩。每个容器的收缩比例均为 1,因此,在运行时容器之间共享的可用空间均相等。

将侧容器的收缩比例分配为 2 时,侧容器会以混搭中中间容器比例的两倍进行收缩。