混搭配置表单
在 ThingWorx Composer 中启用配套配置表单。用户可以将配套配置表单关联到混搭。在设计模式下,当您单击位于“内置混搭”小组件“属性”面板中的配置图标  时,会显示此表单。它与“栅格”小组件的配套配置表单类似。
时,会显示此表单。它与“栅格”小组件的配套配置表单类似。

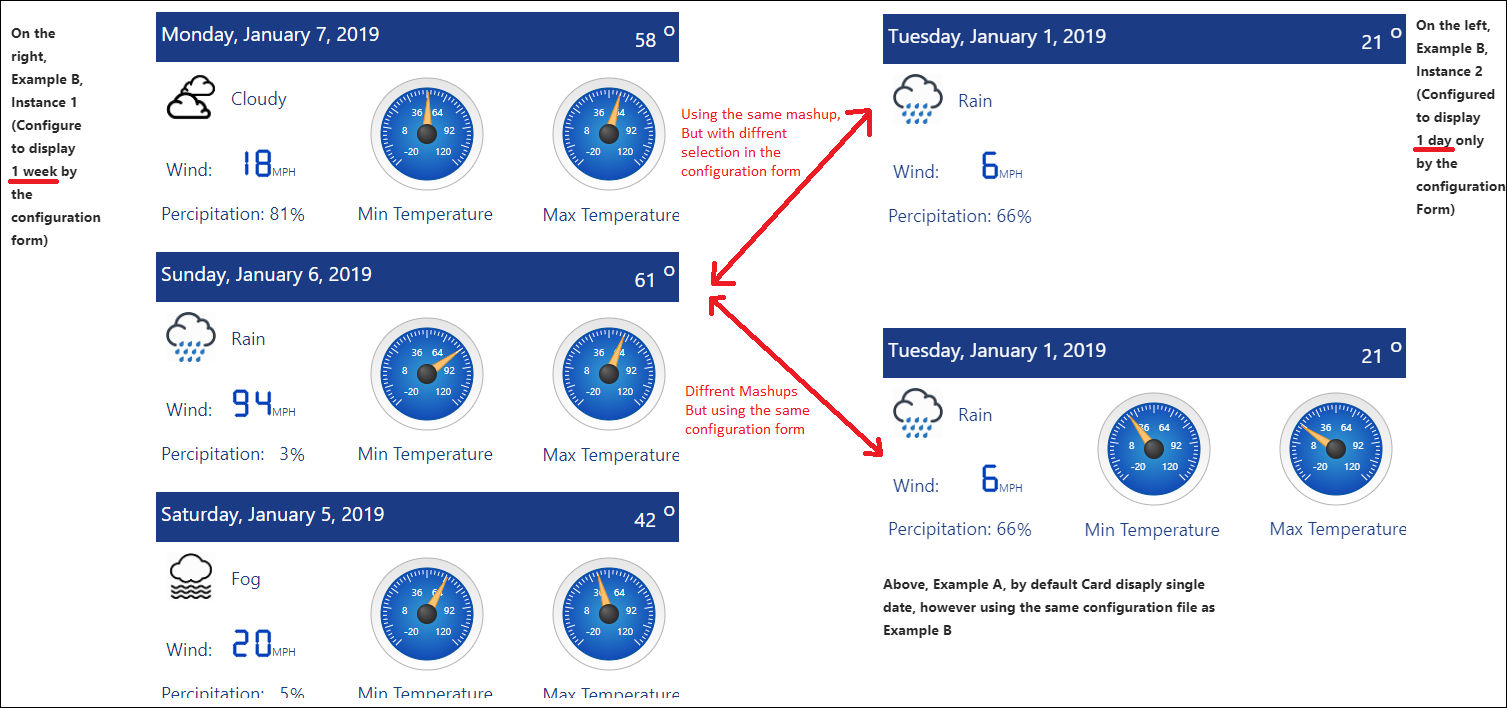
以上示例所示天气卡中的表单将控制卡中显示的内容以及天气信息范围 (一天或整个星期的天气信息)。此类信息可通过表单轻松配置。
表单为自定义混搭,与其他混搭的创建方式相同。您可以定义与特定混搭相关联的表单。
为混搭设计配套配置表单,在您希望其他用户使用您的“内置混搭”中的小组件时会很有用,同时也可以为配置混搭提供简单的方法。这样便可在显示不同内置混搭内容的表单上设置不同的选择。通过随混搭提供配套配置表单,用户可视需要通过不同方式重新使用已交付混搭以及多个实例。
将配置表单与混搭关联
将配套配置表单关联到混搭的步骤如下:
1. 创建混搭。(在“内置混搭”小组件中使用的混搭。例如,天气卡混搭。

2. 创建表单。
a. 创建另一个包含表单的混搭。

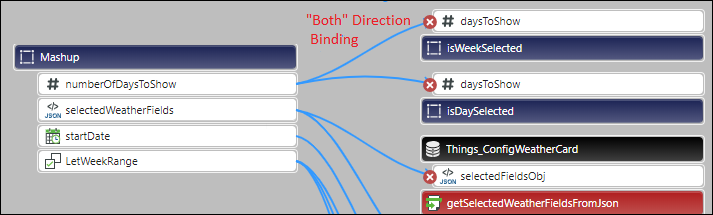
b. 在第二个混搭中,为希望在“内置混搭”(在步骤 1 中创建的) 中显示的每个值创建混搭参数。这会影响内置混搭的显示或内容。

c. 要使得在用户每次打开表单时表单值保持不变,请确保绑定采用两个方向;从表单参数到表单中的小组件/事物,以及从表单中的小组件/事物到表单参数。

3. 将表单关联到混搭。
a. 打开在步骤 1 中创建的混搭
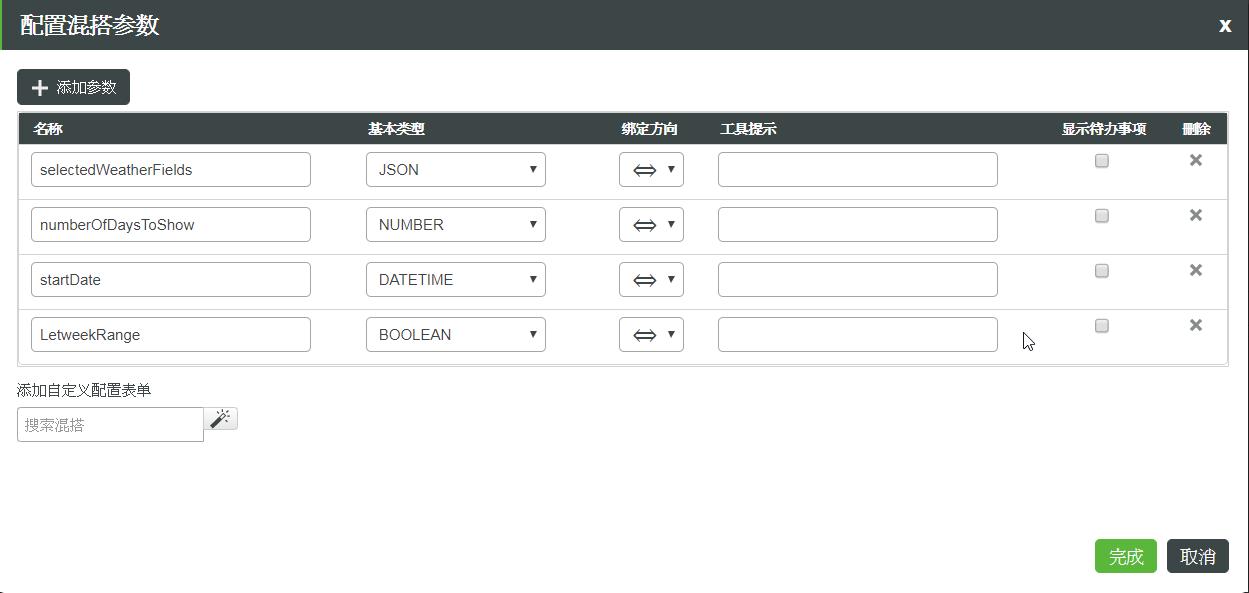
b. 单击图标  以打开“配置混搭参数”窗口。
以打开“配置混搭参数”窗口。
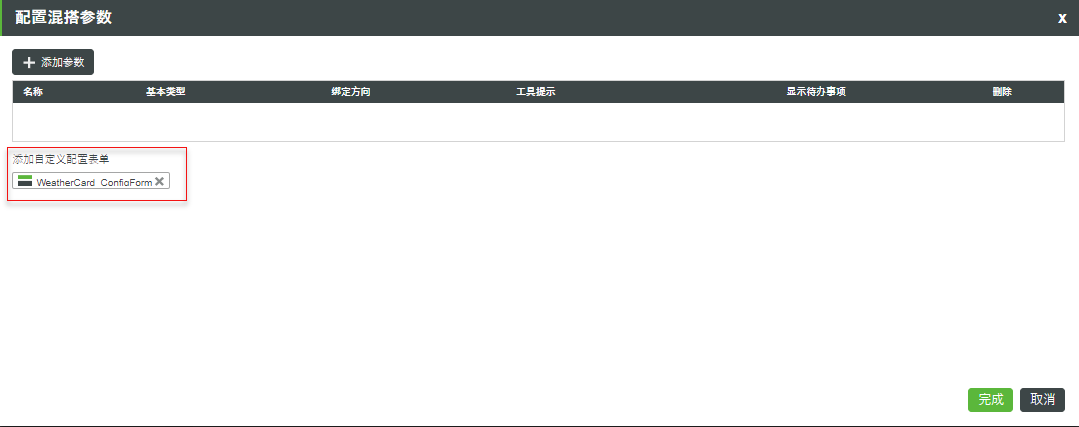
c. 使用“添加自定义配置表单”选取在步骤 2 中创建的表单。

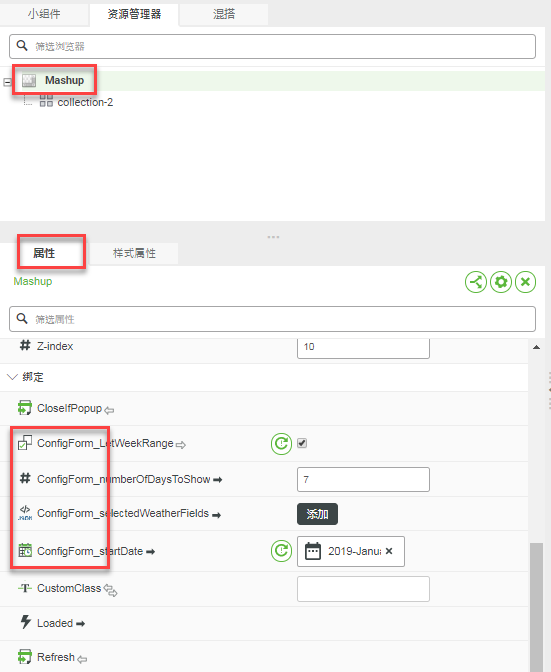
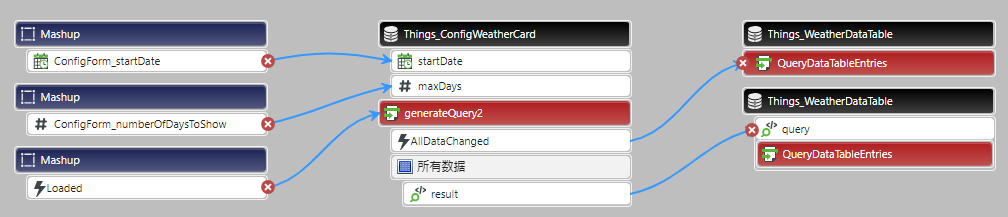
表单关联到混搭后,所有表单参数将与其他混搭绑定参数一起列出,且以 ConfigForm 为前缀。
您可能需要刷新在步骤 1 中创建的混搭,才可在“属性”面板中查看它们。

4. 将表单参数绑定到混搭小组件属性,以获得所需的影响。绑定像工作区中参数与任何小组件/事物之间的任何其他绑定一样。

现在,混搭已准备就绪,随时可用。每位用户将步骤 1 中创建的混搭拖动到工作区后,都可以从“内置混搭”小组件中打开关联的表单,方法是单击位于内置混搭“属性”面板中的配置图标  。
。
配置表单实体示例
此处提供的示例可加载到 Mashup Builder。该示例包含 2 个不同的天气卡。其中一个是包含集合小组件的混搭。可使用其关联的配置表单来配置卡应显示 1 天的天气信息还是整个星期的天气信息 (位于下图中的示例 B)。另一个示例是简单的混搭,仅显示 1 天的信息 (示例 A)。这两个混搭使用相同的配置表单,而且,您可以确定想要在卡上显示的字段以及天气信息的日期范围。

使用该示例时,步骤如下:
1. 在 ThingWorx platform 中导入 Mashups_WeatherCard_Example.xml。
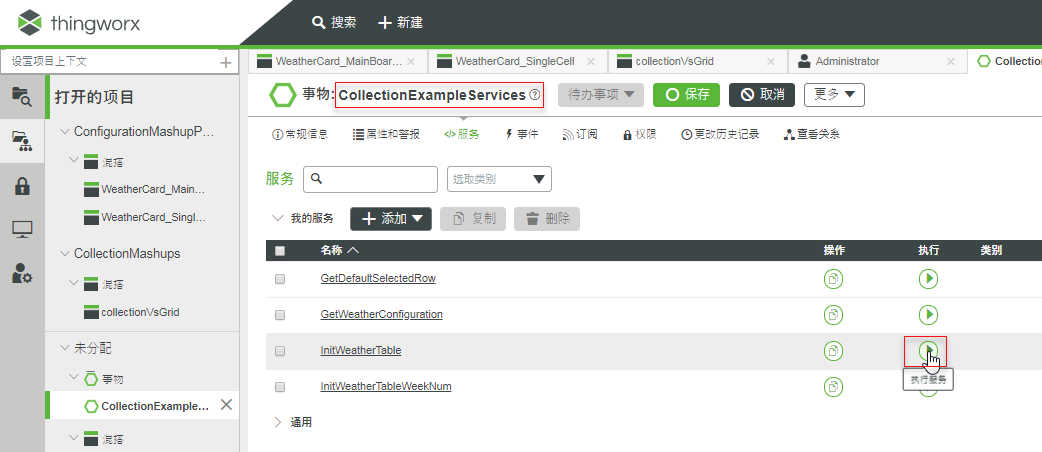
2. 打开 CollectionExampleService 事物,然后“执行”InitWeatherTable 服务来填充示例的数据。

3. 打开 WeatherCard_MainBoardExamples 混搭,随即可以看到 2 个天气卡的混搭名称。
单击内置混搭小组件属性面板中的配置图标  ,以查看每个内置混搭的配置表单。
,以查看每个内置混搭的配置表单。