为组织创建登录页面表单
您可为平台中的每个组织创建唯一的登录页面。在创建组织时,您可通过以下方式自定义登录页面:
• 上载一个图像以用作登录表单的徽标。
• 使用样式定义设置页面和表单按钮的样式。
• 将用户重定向至主页混搭。
为组织创建登录页面
1. 在 ThingWorx Composer 中,单击“组织”,然后选择一个组织。
2. 在“常规信息”选项卡上,配置以下选项:
◦ “登录提示”- 键入要在登录页面上显示的消息。
◦ “登录图像”- 单击“更改”以上载图像。
◦ “登录样式”- 使用魔术拾取器选择用于登录页面的样式定义。
◦ “登录按钮样式”- 使用魔术拾取器选择用于“提交”按钮的样式定义。
◦ “允许密码重置”- 选择该选项可将密码重置按钮添加至登录表单。
3. 单击“保存”。
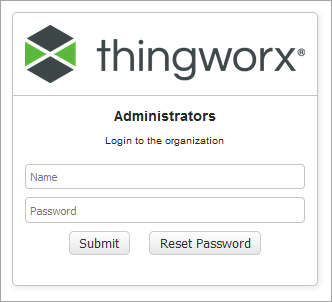
查看登录页面
要查看和测试登录页面,请执行以下步骤。
1. 导航到以下地址:
<服务器名称>/Thingworx/FormLogin/<组织名称>
将 <server name> 替换为您的 ThingWorx Platform 服务器地址,将 <Organization Name> 替换为组织名称。
2. 在登录页面上,输入组织内用户的名称和密码。

3. 单击“提交”。
您将被自动重定向至组织的主页。可以使用“主混搭”和“移动设备混搭”选项来设置主页。使用桌面或平板设备登录时,您会被重定向至“主混搭”。使用电话设备登录时,您会被重定向至“移动设备混搭”。有关组织自定义选项的详细信息,请参阅
组织。
当使用 HTTP 而非 HTTPS 时,自动重定向功能无效。在这种情况下,表单登录在标准表单登录 URL 处仍可用,但如果您已退出或遇到错误,则将无法实现重定向。 |