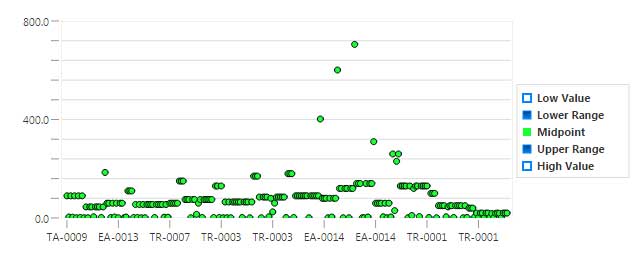
Widget Grafico a intervalli

Il grafico a intervalli mostra l'intervallo dei dati per uno specifico punto dell'asse x. È possibile visualizzare indicatori per un massimo di quattro punti all'interno del campo (valore inferiore, valore intervallo inferiore, valore superiore, valore intervallo superiore). Questo tipo di grafico è a volte indicato come grafico a candela o box & whisker.
LowValueField e HighValueField definiscono l'intervallo totale di una riga o l'insieme di dati (l'esterno dei quartili), mentre LowValueRangeField e HighValueRangeField definisce i valori limite della casella. Per creare un grafico di tipo min-max-mediano, è possibile associare il valore mediano in LowValueRangeField e HighValueRangeField e la casella si riduce a un indicatore.
Per ulteriori informazioni, vedere il video dimostrativo seguente:
Proprietà
Per informazioni sulle proprietà comuni del widget, vedere
Widget. Le proprietà specifiche del widget Grafico a intervalli sono descritte nella tabella riportata di seguito.
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
CustomClass | Classe CSS definita dall'utente da applicare al div superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N |
Dati | Origine dati per i valori del grafico. | INFOTABLE | n/d | Y | N |
LowValueField | Nome del campo del valore inferiore. | FIELDNAME | n/d | Y | N |
LowerRangeValue | Nome del campo del valore dell'intervallo inferiore. | FIELDNAME | n/d | Y | N |
MidpointField | Nome del campo del valore intermedio. | FIELDNAME | n/d | Y | N |
UpperRangeValue | Nome del campo del valore dell'intervallo superiore. | FIELDNAME | n/d | Y | N |
HighValueField | Nome del campo del valore superiore. | FIELDNAME | n/d | Y | N |
ChartTitle | Titolo del grafico. | STRING | n/d | Y | Y |
ShowLegend | Visualizza o nasconde la legenda del grafico. | BOOLEAN | True | N | N |
LegendWidth | Lunghezza fissa del widget di legenda. | NUMBER | 0 | N | N |
LegendLocation | Posizione della legenda (a destra, a sinistra, in alto o in basso). | STRING | A destra | N | N |
LegendOrientation | Orientamento della legenda (Verticale oppure Orizzontale). | STRING | Verticale | N | N |
MarkerSize | Dimensione desiderata dell'indicatore. | NUMBER | 3 | N | N |
MarkerType | Tipo di indicatore desiderato (cerchio, quadrato, triangolo, rombo o immagine). | STRING | Cerchio | N | N |
XAxisField | Origine dati del campo che fornisce i valori dell'asse x. | FIELDNAME | n/d | Y | N |
ShowXAxis | Visualizza o nasconde l'asse x. | BOOLEAN | True | N | N |
XAxisFormat | Formattazione delle etichette dell'asse X | STRING | 0000,0 | N | N |
XAxisLabelType | Tipo di etichette dell'asse X | STRING | String | N | N |
XAxisLabelRotation | Rotazione delle etichette dell'asse X | NUMBER | 0 | N | N |
ShowXAxisLabels | Mostra le etichette dell'asse X | BOOLEAN | true | N | N |
ShowXAxisTicks | Mostra o nasconde le tacche dell'asse X | BOOLEAN | true | N | N |
ShowYAxis | Mostra o nasconde l'asse Y | BOOLEAN | True | N | N |
YAxisFormat | Formato dei valori dell'asse Y | STRING | 0000,0 | N | N |
YAxisMinimum | Intervallo minimo per l'asse Y | NUMBER | 0 | Y | N |
YAxisMaximum | Intervallo massimo per l'asse Y | NUMBER | 100 | Y | N |
YAxisAutoscale | Scala automaticamente l'asse Y | BOOLEAN | True | N | N |
YAxisZeroscale | Forza un minimo pari a zero quando l'asse Y viene scalato automaticamente | BOOLEAN | False | N | N |
YAxisIntervals | Numero di intervalli del grafico dell'asse Y per tacche grandiInfluisce su tacche e griglie | NUMBER | 10 | N | N |
YAxisMinorTicks | Numero di tacche secondarie dell'asse Y tra gli intervalli | NUMBER | 1 | N | N |
YAxisLabels | Numero di intervalli per un'etichetta dell'asse Y | NUMBER | 2 | N | N |
ShowYAxisLabels | Mostra o nasconde le etichette dell'asse Y | BOOLEAN | True | N | N |
ShowYAxisTicks | Mostra o nasconde le tacche dell'asse Y | BOOLEAN | True | N | N |
AllowYAxisZoom | Consente lo zoom sull'asse Y | BOOLEAN | True | N | N |
AllowSelection | Consente la selezione di elementi | BOOLEAN | True | N | N |
EnableHover | Visualizza i valori al passaggio del mouse | BOOLEAN | True | N | N |
ShowXAxisGrid | Mostra la griglia orizzontale | BOOLEAN | True | N | N |
ShowYAxisGrid | Mostra la griglia verticale | BOOLEAN | True | N | N |
Eventi
DoubleClicked
Consente di selezionare l'oggetto dati con un solo clic, ma permette di utilizzare comunque il doppio clic per un altro evento, ad esempio per aprire un link di navigazione.