Aggiunta ed eliminazione di righe
È possibile aggiungere o eliminare righe nel widget Griglia avanzata utilizzando le proprietà EnableEditButtons e EnableAddDeleteButtons. Se si imposta la proprietà EnableEditButtons su true, la proprietà EnableAddDeleteButtons viene visualizzata nella configurazione di Mashup Builder. Quando si imposta questa proprietà su true, i pulsanti Aggiungi ed Elimina vengono visualizzati nella barra degli strumenti del widget Griglia per consentire l'aggiunta o l'eliminazione di righe.
Quando si imposta l'aggiunta e l'eliminazione di righe, anche la proprietà DeletedTable diventa disponibile. Utilizzare questa proprietà per associare le righe eliminate a un servizio.
|
|
I pulsanti Aggiungi ed Elimina non sono disponibili nello stesso momento poiché le relative operazioni sono separate per evitare che i dati di riga vengano danneggiati o sovrascritti.
|
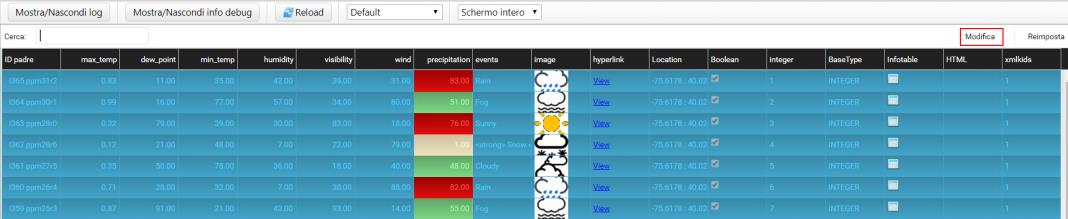
Fare clic su Modifica nella barra degli strumenti per visualizzare Aggiungi, Salva e Annulla. Inoltre, sul lato sinistro della griglia viene visualizzata una colonna con una casella di controllo in ogni cella.
Ad esempio:


• Per aggiungere una riga, attenersi alla procedura descritta di seguito.
1. Fare clic su Aggiungi. Nella parte inferiore della griglia compare una nuova riga.
2. Immettere i valori desiderati e fare clic su Salva.
Assicurarsi di immettere valori corretti nei campi, poiché vengono convalidati.
Solo nella parte inferiore della griglia compaiono nuove righe.
• Per eliminare una riga, attenersi alla procedura descritta di seguito.
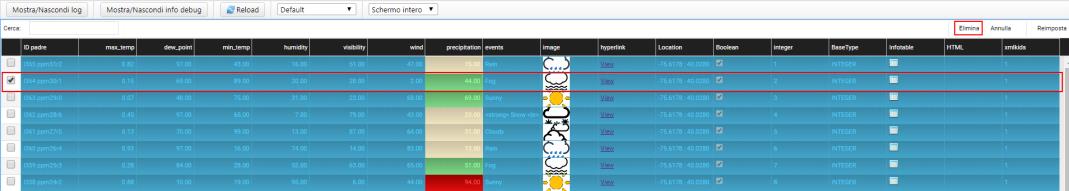
1. Selezionare la casella di controllo sulla riga che si desidera eliminare.
2. Fare clic su Elimina.
Dopo aver eliminato una riga, nella griglia ricompare il pulsante Modifica.
Ad esempio:

Utilizzare il pulsante Annulla per annullare l'aggiunta o l'eliminazione e di tornare all'ultima operazione.
Modifica delle celle nella configurazione JSON
Aggiungere la seguente proprietà globale di livello superiore per attivare la modifica delle celle nella configurazione JSON.
var config = { “cellEditingEnabled”: true, “columns”: ... } };
Aggiungere il contenuto riportato di seguito a qualsiasi colonna da modificare.
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...