Formulaires pour la configuration des applications composites
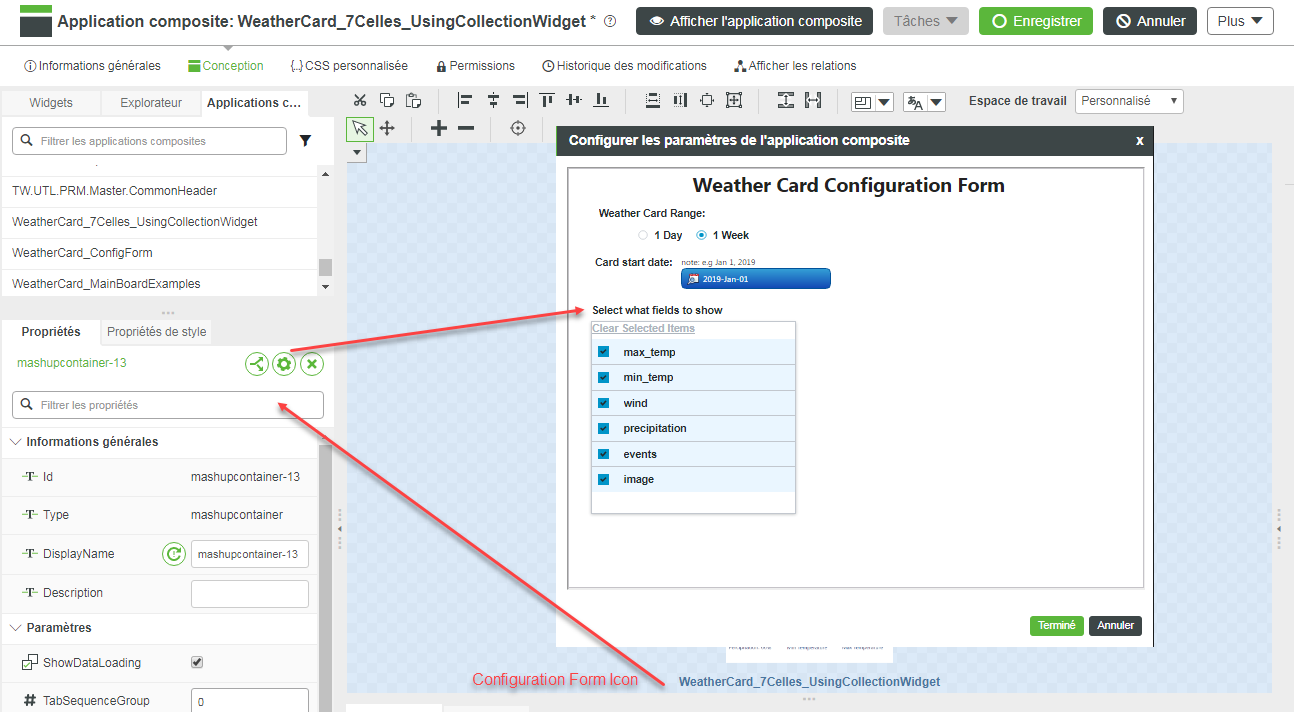
Des formulaires compagnons de configuration peuvent être utilisés dans ThingWorx Composer. Vous pouvez associer un formulaire compagnon de configuration à une application composite. Ce formulaire s'affiche lorsque vous cliquez sur l'icône de configuration  située dans le panneau Propriétés du widget Application composite contenue, en mode conception. Il est similaire au formulaire compagnon de configuration du widget Grille.
située dans le panneau Propriétés du widget Application composite contenue, en mode conception. Il est similaire au formulaire compagnon de configuration du widget Grille.

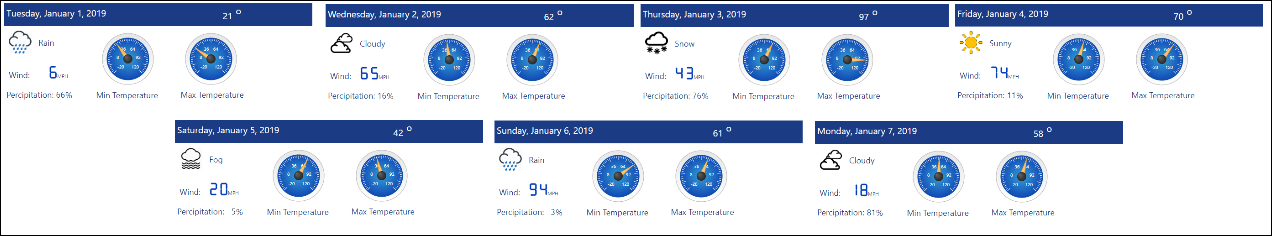
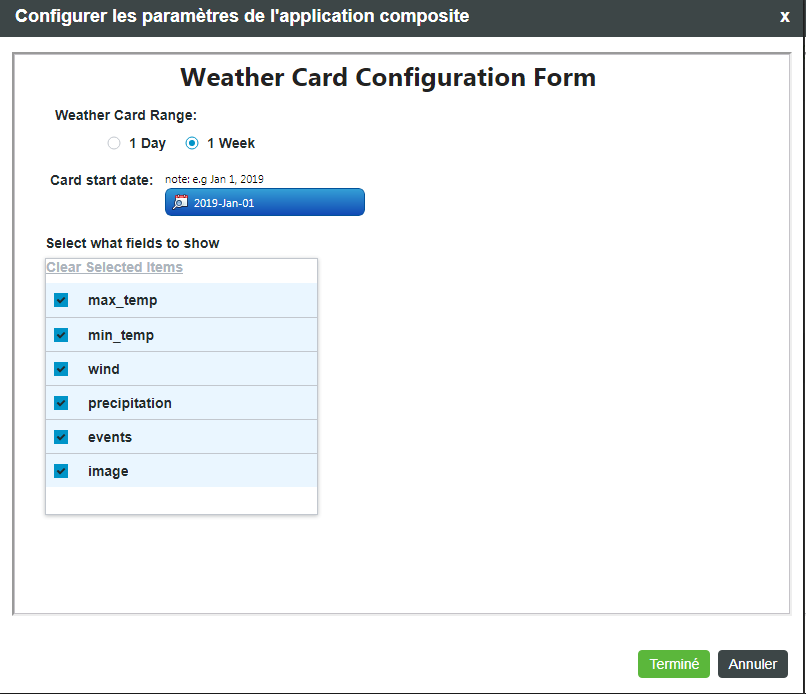
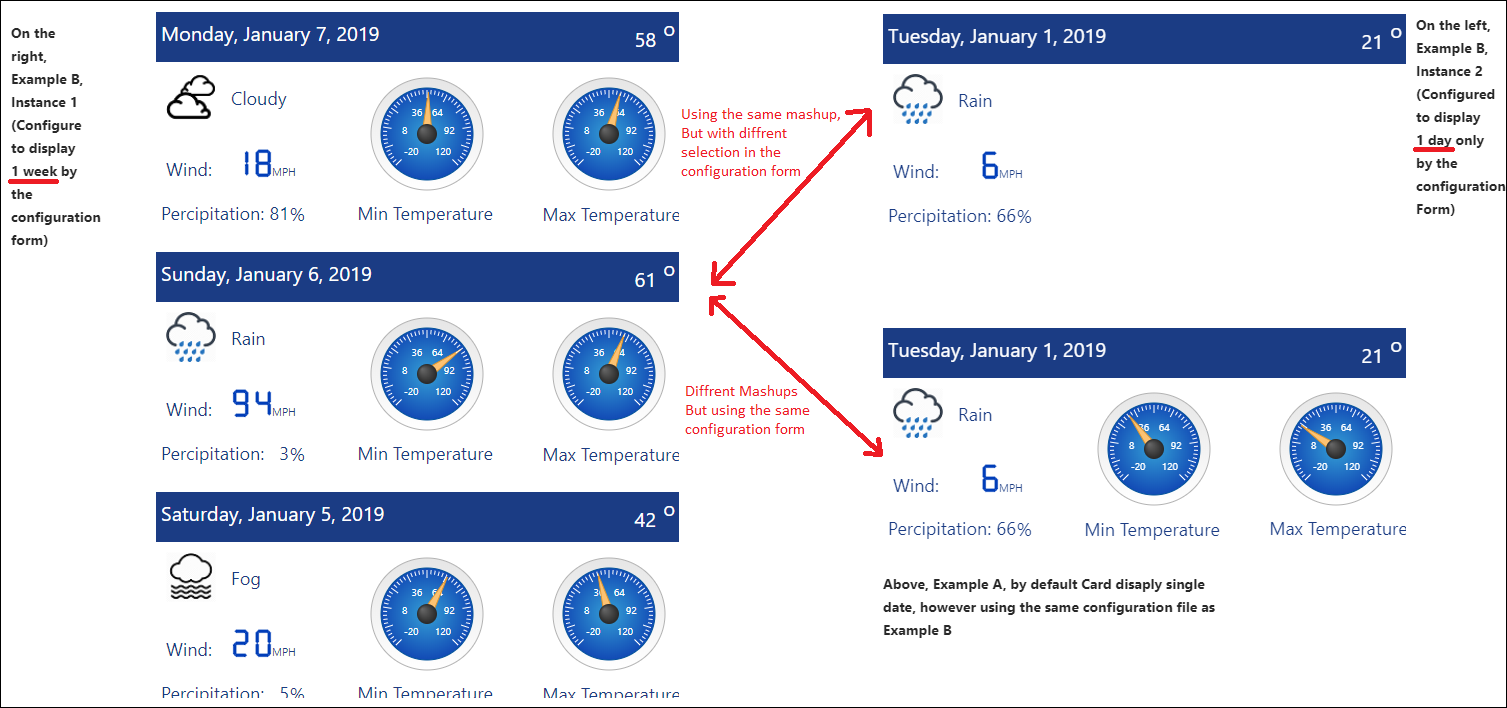
Dans l'exemple ci-dessus, le widget affiche une carte météo avec contrôle par le formulaire des types de données affichées et de la période prise en compte pour leur affichage (données météo sur une journée ou sur toute la semaine). Le formulaire permet de configurer facilement le contenu à afficher.
Ce type de formulaire est une application composite personnalisée, créée comme toute autre application composite. Vous pouvez définir le formulaire que vous souhaitez associer à une application composite donnée.
La conception d'un formulaire compagnon de configuration pour une application composite est utile lorsque vous souhaitez que d'autres utilisateurs utilisent votre application composite dans un widget Application composite contenue, en leur donnant un moyen simple de la configurer. Les différentes sélections possibles sur le formulaire permettent l'affichage de données différentes de l'application composite contenue. La fourniture d'un formulaire compagnon de configuration avec l'application composite permet de l'utiliser de différentes manières et avec de multiples instances, selon les besoins de l'utilisateur.
Association d'un formulaire de configuration à une application composite
Pour associer un formulaire compagnon de configuration à une application composite, procédez comme suit :
1. Créez l'application composite (celle qui sera utilisée dans le widget Application composite contenue). Restons sur l'exemple de notre application composite Carte météo.

2. Créez le formulaire.
a. Créez une autre application composite contenant votre formulaire.

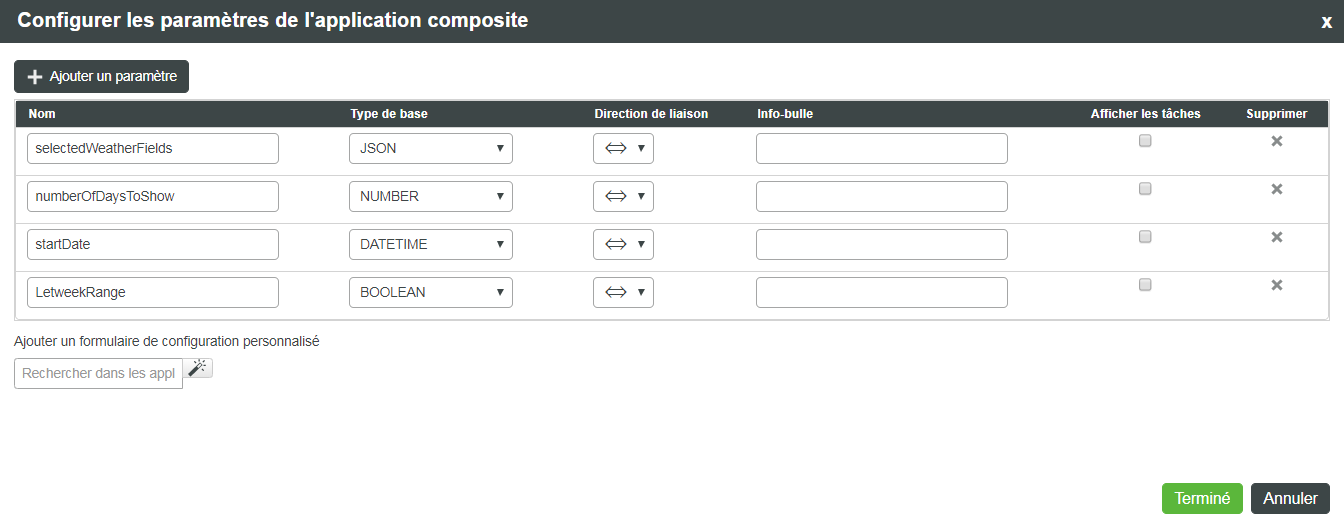
b. Dans la seconde application composite, créez les paramètres d'application composite pour chaque valeur que vous voulez exposer dans l'application composite contenue (créée à l'étape 1). Ceci impacte l'affichage ou le contenu de l'application composite contenue.

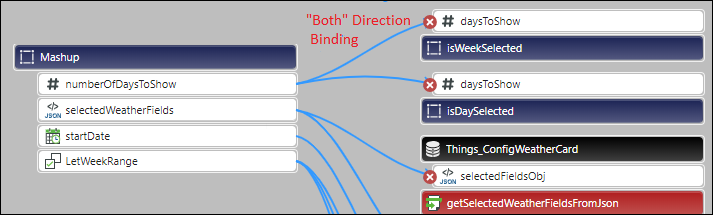
c. Pour assurer la persistance des valeurs du formulaire à chaque ouverture du formulaire par l'utilisateur, implémentez une liaison dans les deux directions ; depuis les paramètres du formulaire vers les widgets/objets de l'application composite et vice versa.

3. Associez le formulaire à l'application composite.
a. Ouvrez l'application composite créée à l'étape 1.
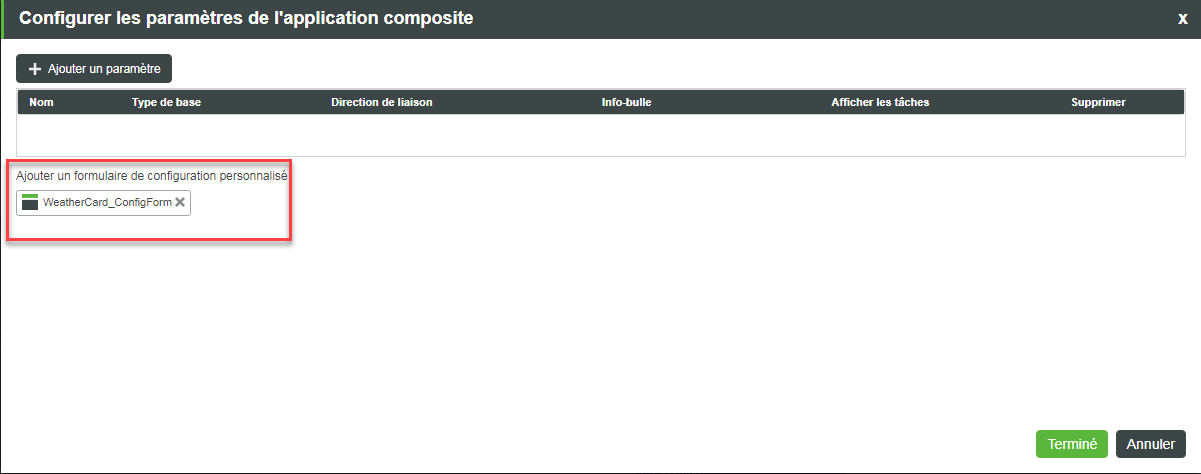
b. Cliquez sur l'icône  pour ouvrir la fenêtre Configurer les paramètres de l'application composite.
pour ouvrir la fenêtre Configurer les paramètres de l'application composite.
c. Dans le champ Ajouter un formulaire de configuration personnalisé, sélectionnez le formulaire créé à l'étape 2.

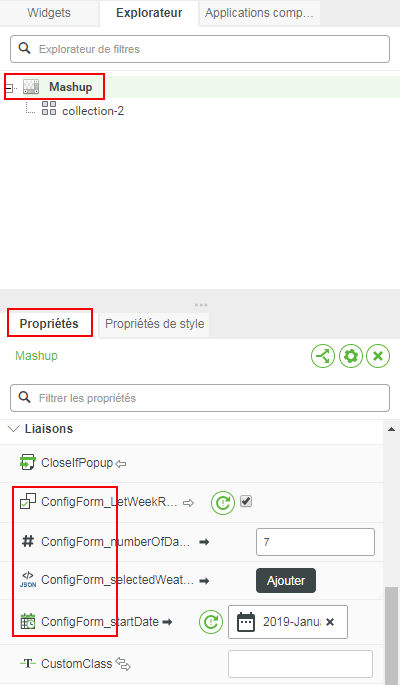
Une fois le formulaire associé à l'application composite, tous les paramètres du formulaire sont répertoriés avec les autres paramètres de liaison de l'application composite et avec un préfixe ConfigForm.
Vous devrez peut-être actualiser l'application composite créée à l'étape 1 pour les faire apparaître dans le panneau Propriétés.

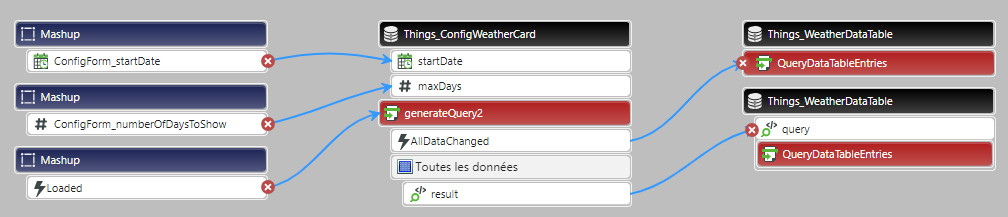
4. Liez les paramètres du formulaire aux propriétés de widget de l'application composite pour obtenir le résultat souhaité. La liaison est semblable à toute autre liaison entre paramètres et widgets/objets existants dans le canevas.

L'application composite est désormais prête à être utilisée. Tout utilisateur qui fera glisser sur le canevas l'application composite créée à l'étape 1 pourra ouvrir le formulaire associé depuis le widget Application composite contenue en cliquant sur l'icône de configuration  située dans le panneau Propriétés de l'application composite contenue.
située dans le panneau Propriétés de l'application composite contenue.
Exemple d'entité formulaire de configuration
Un exemple vous est proposé ici que vous pouvez charger dans votre Mashup Builder. L'exemple contient 2 cartes météo différentes. L'une est une application composite qui contient un widget Collection. Vous pouvez utiliser son formulaire de configuration associé pour configurer la plage d'affichage des informations météo, à savoir sur une seule journée ou sur une semaine entière (cas B dans la capture d'écran ci-dessous). Dans l'autre cas, l'application composite affiche uniquement les informations sur une journée (cas A). Les deux applications composites utilisent le même formulaire de configuration et dans les deux cas, vous pouvez définir les champs que vous voulez afficher sur la carte et la plage de dates des informations météo.

Pour utiliser cet exemple, procédez comme suit :
1. Importez le fichier Mashups_WeatherCard_Example.xml sur votre plateforme ThingWorx.
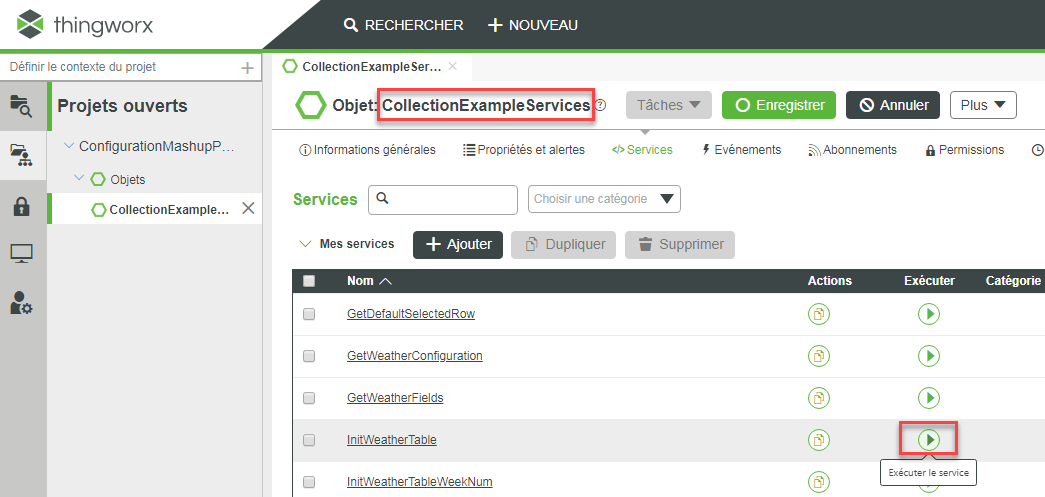
2. Ouvrez l'objet CollectionExampleService, puis veillez à Exécuter le service InitWeatherTable pour alimenter l'exemple en données.

3. Ouvrez l'application composite WeatherCard_MainBoardExamples ; vous pouvez voir les noms des deux applications composites de carte météo.
Cliquez sur l'icône de configuration  située dans le panneau des propriétés du widget Application composite contenue pour afficher le formulaire de configuration de chaque application composite contenue.
située dans le panneau des propriétés du widget Application composite contenue pour afficher le formulaire de configuration de chaque application composite contenue.