Виджет "Панель инструментов (с поддержкой тем)
Введение
|
|
• Виджет "Панель инструментов" доступен для ThingWorx 9.2 и более поздних версий.
• Виджет доступен как стандартный виджет в платформе и как веб-компонент, который можно импортировать из SDK.
|
Виджет "Панель инструментов" отображает в вашем мэшапе адаптивную панель инструментов. В виджете комбинируются общие элементы, которые можно настроить для отображения часто используемых функций в компактной форме. Панели инструментов можно использовать для создания фильтров, запуска сервисов и изменения вида при работе с виджетами, которые работают с такими данными, как сетки, списки и диаграммы.
Просмотрите следующее видео о том, как сконфигурировать виджет и привязать действия к виджету Grid. Чтобы открыть видео на новой вкладке, щелкните заголовок проигрывателя.
Виджет "Панель инструментов" состоит из следующих элементов:
• Фильтр данных - это либо простой фильтр, либо фильтр данных на основе скругленных кнопок.
При перетаскивании виджета в рабочую область простой фильтр включается по умолчанию. |
Простой фильтр | Фильтр данных на основе скругленных кнопок |
 |  |
• Действия - содержит определяемые пользователем действия
Действия панели инструментов
Виджет "Панель инструментов" можно использовать для выполнения следующих действий на других виджетах, таких как сетки, списки и диаграммы.
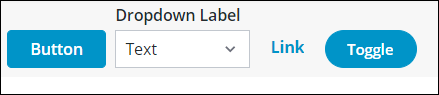
• Кнопка (Button)
• Выпадающий список
• Ссылка
• Кнопка переключения (Toggle)
На следующем рисунке показаны примеры действий.

Эти действия, объединенные с фильтром, работают как эффективная панель инструментов для данных в мэшапе. Панель инструментов может содержать многие кнопки, выпадающие списки, ссылки или выключатели в соответствии с требованиями. Панель инструментов является адаптивной, чтобы показывать определенные пользователем действия в выпадающем списке, если переполняется пространство, занимаемое действиями. Отображается значок управления переполнением, который можно щелкнуть, чтобы просмотреть выпадающий список действий.
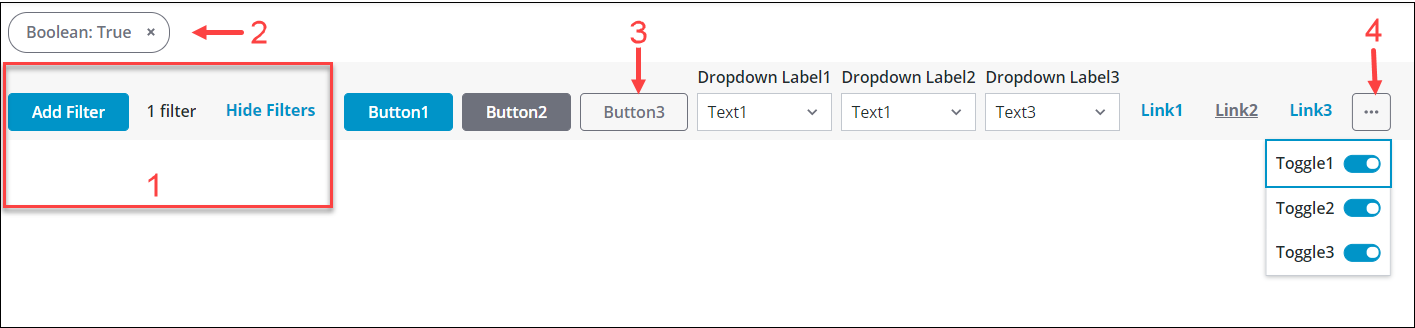
На следующем рисунке показан пример виджета "Панель инструментов" с фильтром данных на основе скругленных кнопок и действиями.

1. Фильтр данных - фильтр данных на основе скругленных кнопок. Можно задать фильтр с помощью свойства FilterType.
2. Скругленные кнопки - в этой области отображаются блоки фильтра, которые задает фильтр данных на основе скругленных кнопок.
3. Действия - эта область содержит кнопки, выпадающие списки, ссылки и кнопки переключения.
4. Значок управления переполнением
Фильтр данных можно сконфигурировать, используя свойства, описанные в таблице свойств ниже. Дополнительные сведения о конфигурировании действий см. в разделе Определение действий панели инструментов с помощью таблицы данных.
Формат данных
• FilterData:
При использовании на панели инструментов фильтра данных на основе скругленных кнопок вместо простого поля фильтра необходимо создать элемент Структура данных с Определениями полей, которые используются как категории фильтров для данных в мэшапе. Эти определения полей необходимо сопоставить, и каждое поле должно представлять категорию, которая отображается в выпадающем списке фильтров.
На следующем рисунке показан пример определений полей в структуре данных.

На изображении показан выпадающий список категорий фильтров в виджете, созданный на основе определений полей.

• ActionsData:
Чтобы создать действия на панели инструментов, необходимо использовать структуру данных ToolbarAction, которая доступна как системная сущность в платформе. Эта предопределенная структура данных используется при создании сервиса для форматирования выходных данных таблицы данных и для привязки сервиса в мэшапе к созданию действий на панели инструментов. Дополнительные сведения см. в разделе Определение действий панели инструментов с помощью таблицы данных.
Привязка источника данных
• Для фильтра данных - чтобы привязать виджет "Панель инструментов" к источнику фильтра данных, выполните следующие шаги.
a. На панели Данные добавьте сервис данных, который возвращает таблицу данных с правильным форматом данных для фильтра.
b. Привяжите свойство All Data сервиса данных к свойству FilterData виджета.
c. Выберите виджет "Панель инструментов", а затем на панели Свойства используйте свойства для конфигурирования фильтра данных.
d. Щелкните Сохранить, а затем щелкните Просмотр мэшапа.
• Для действий - чтобы привязать виджет "Панель инструментов" к источнику данных действий, выполните следующие шаги.
a. На панели Данные добавьте сервис данных, который возвращает таблицу данных с правильным форматом данных для действий.
b. Привяжите свойство All Data сервиса данных к свойству ActionsData виджета.
c. При связывании источника данных набор новых свойств и событий появляется на панели Свойства для каждого действия, которое было определено в сервисе.
d. Выберите виджет "Панель инструментов", а затем на панели Свойства используйте следующие свойства для конфигурирования действий в других виджетах, таких как сетки, списки и диаграммы в мэшапе.
Имя свойства отображается на основе значения actionId в вашем сервисе. |
Действие | Имя свойства/события | Описание | Пример |
|---|---|---|---|
Кнопка (Button) | <actionId>_Clicked | Инициирует связываемое событие, если щелкнуть кнопку. | Button1_Clicked |
<actionId>_Disabled | Отключает действие кнопки на панели инструментов. | Button1_Disabled | |
<actionId>_Visible | Управляет видимостью действия на панели инструментов. | Button1_Visible | |
Выпадающий список | <actionId>_Disabled | Отключает действие выпадающего списка на панели инструментов. | Dropdown1_Disabled |
<actionId>_SelectedText | Это связываемое свойство позволяет задать и загрузить значение выбранного текста в действии выпадающего списка. | Dropdown1_SelectedText | |
<actionId>_SelectedTextChanged | Инициирует связываемое событие при изменении выбранного текста в выпадающем списке. | Dropdown1_SelectedTextChanged | |
<actionId>_Visible | Управляет видимостью действия выпадающего списка на панели инструментов. | Dropdown1_Visible | |
Ссылка | <actionId>_Disabled | Отключает действие ссылки на панели инструментов. | Link1_Disabled |
<actionId>_Visible | Управляет видимостью действия ссылки на панели инструментов. | Link1_Visible | |
Кнопка переключения (Toggle) | <actionId>_Disabled | Отключает действие кнопки переключения на панели инструментов. | Toggle1_Disabled |
<actionId>_State | Это связываемое свойство позволяет задать и загрузить состояние действия кнопки переключения. | Toggle1_State | |
<actionId>_StateChanged | Инициирует связываемое событие при изменении состояния действия кнопки переключения. | Toggle1_StateChanged | |
<actionId>_Visible | Управляет видимостью действия кнопки переключения на панели инструментов. | Toggle1_Visible |
f. Щелкните Сохранить, а затем щелкните Просмотр мэшапа.
Таблица свойств
Свойства виджета "Панель инструментов" перечислены ниже.
Имя свойства | Описание | Базовый тип | Значение по умолчанию | Доступно для привязки? (Д/Н) | Локализуемое? (Д/Н) | ||
|---|---|---|---|---|---|---|---|
ActionsData | Источник данных таблицы данных, форматированный с использованием структуры данных ToolbarAction для отображения и конфигурирования элементов действий панели инструментов. | INFOTABLE | Н/Д | Д | Н | ||
CategoryLabel | Текст, который отображается над выпадающим списком категорий фильтров. | STRING | Фильтровать по | Н | Д | ||
ConditionLabel | Текст, который отображается над выпадающим списком условий фильтра. | STRING | Условие | Н | Д | ||
CustomClass | Определяемый пользователем класс CSS для применения к верхнему разделу виджета. Можно ввести несколько классов, разделенных пробелами. | STRING | Н/Д | Д | Н | ||
Disabled | Отключает виджет в мэшапе. Виджет будет отображаться в мэшапе, но не будет реагировать на щелчок или нажатие. | BOOLEAN | false | Д | Н | ||
FilterChipPosition | Задает положение контейнера скругленных кнопок для фильтра данных. Скругленные кнопки можно отображать в верхней или нижней части виджета. | STRING | Снизу | Н | Н | ||
FilterData | Источник таблицы данных, содержащий данные для элементов, которые должны отображаться в выпадающем списке фильтра на основе скругленных кнопок. | INFOTABLE | Н/Д | Д | Н | ||
FilterDateOrder | Задает порядок дня, месяца и года для дат, которые отображаются в фильтре на основе скругленных кнопок. Действительные опции: Auto, Day-Month-Year, Month-Day-Year и Year-Month-Day. | STRING | Auto | Н | Н | ||
FilterDisclosureType | Задает тип элемента, используемый для отображения и скрытия скругленных кнопок фильтра, как Показать ссылку или Кнопка. | STRING | Показать ссылку | Н | Н | ||
FilterFormatToken | Форматирует даты фильтра на основе скругленных кнопок, используя массив “DD-MM-YY”. Формат учитывает регистр и переопределяет свойство FilterDateOrder. Этот синтаксис следует формату ISO. | STRING | Н/Д | Н | Д | ||
FilterType | Задает тип фильтра. Можно отобразить поле простого фильтра или использовать виджет фильтра данных на основе скругленных кнопок. Выберите Нет, чтобы скрыть фильтр.
| STRING | Поле фильтра | Н | Н | ||
HideFilterSeparator | Скрывает вертикальную линию, используемую для отделения фильтра данных на панели инструментов.
| BOOLEAN | false | Н | Н | ||
LatitudeLabel | Текст, который отображается над полем ввода для широты при фильтрации по расположению с использованием фильтра на основе скругленных кнопок. | STRING | Latitude | Н | Д | ||
LongitudeLabel | Текст, который отображается над полем ввода для долготы при фильтрации по расположению с использованием фильтра на основе скругленных кнопок. | STRING | Longitude | Н | Д | ||
Query | Запрос JSON, используемый для загрузки набора отфильтрованных данных. | QUERY | Н/Д | Д | Н | ||
QueryChanged | Инициирует событие при изменении запроса виджета фильтра. | Н/Д | Н/Д | Д | Н | ||
RangeEndValueLabel | Текст, который отображается над вторым полем ввода при фильтрации диапазона значений с помощью фильтра на основе скругленных кнопок. | STRING | Значение 2 | Н | Д | ||
RangeStartValueLabel | Текст, который отображается над первым полем ввода при фильтрации диапазона значений с помощью фильтра на основе скругленных кнопок. | STRING | Значение 1 | Н | Д | ||
ResetToDefaultValue | Сбрасывает все входы для виджета до значений по умолчанию. | Н/Д | Н/Д | Д | Н | ||
ShowCategoryListFilter | Добавляет поле фильтра в выпадающий список для категорий фильтра. | BOOLEAN | false | Д | Н | ||
ShowHideFilters | Скрывает элементы управления раскрытием и развертывает контейнер на основе скругленных кнопок для виджета фильтра данных. | BOOLEAN | True | Н | Н | ||
SortFilter | Сортирует список опций для категорий фильтра данных в алфавитном порядке. | BOOLEAN | True | Н | Н | ||
SimpleFilterChanged | Инициирует событие при изменении строки в поле фильтра. | Н/Д | Н/Д | Д | Н | ||
SimpleFilterHintText | Задает текст подсказки для поля фильтра. | STRING | Фильтр | Н | Д | ||
SimpleFilterLabel | Задает метку поля фильтра. | STRING | Н/Д | Д | Д | ||
SimpleFilterPosition | Задает положение поля фильтра на панели инструментов. Можно поместить поле в области Слева, Справа или По центру. При задании положения По центру в списке появляется свойство SimpleFilterAlignment. | STRING | Слева | Н | Н | ||
SimpleFilterAlignment | Задает выравнивание поля фильтра при его размещении в центральной области на панели инструментов. Можно выровнять поле с опциями Слева, Справа или По центру. | STRING | Слева | Д | Н | ||
SimpleFilterString | Позволяет задавать или загружать строку в поле простого фильтра. | STRING | Н/Д | Д | Н | ||
SimpleFilterWidth | Задает ширину поля фильтра. | NUMBER | 273 | Д | Н | ||
TabSequence | Задает порядковый номер виджета при переходах по клавише TAB. | NUMBER | 0 | Н | Н | ||
UnitsLabel | Текст, который отображается над выпадающим списком для задания единиц измерения при фильтрации по расположению или дате с использованием фильтра на основе скругленных кнопок. | STRING | Ед. измерения | Н | Д | ||
ValueLabel | Текст, который отображается над полем, содержащим значение для условия в фильтре на основе скругленных кнопок. | STRING | Значение | Н | Д |