Виджет "Круговая диаграмма" (с поддержкой тем)
|
|
Виджет "Круговая диаграмма" доступен в ThingWorx 9.4 или более поздней версии как виджет в Mashup Builder и как веб-компонент, который можно импортировать из SDK.
|

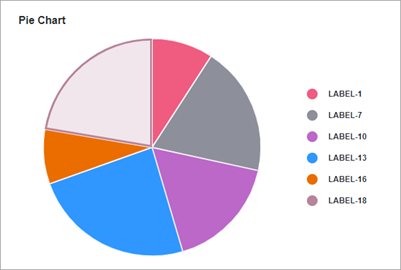
Виджет "Круговая диаграмма" отображает значения одного ряда данных в таблице данных. Можно отображать числовые значения для типов категорий, таких как числа, даты или строки. Относительные значения визуально представляются в виде секторов круговой диаграммы. Размер каждого сектора пропорционален его значению относительно суммарного значения на диаграмме. Сконфигурировать круговую диаграмму можно следующими способами:
• Определить радиус для отображения кольцевой диаграммы.
• Отображать числовые данные в процентах.
• Задать начальный и конечный углы для диаграммы.
• Скруглить углы и добавить заполнение промежутков между секторами диаграммы.
Формат данных
Чтобы отобразить данные на диаграмме, необходимо создать таблицу данных с определениями полей, которые представляют структуру данных диаграммы. Таблица данных должна включать определение полей для метки и значения каждого сектора на диаграмме. Каждая строка таблицы данных представляет сектор на диаграмме и соответствующее значение. В следующей таблице перечислены форматы данных для таблицы данных.
Метка сектора | Значение сектора | |
|---|---|---|
Определение поля | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
Использование | Определяет метку сектора. Данные должны иметь базовый тип STRING, NUMBER или DATETIME. Каждая строка отображается как сектор на диаграмме. Определенное имя этого столбца является опцией, которая должна быть выбрана в свойстве DataField виджета. | Определяет значение и метку легенды для категории. |
Базовый тип | STRING, NUMBER или DATETIME | NUMBER |
Пример строки | x: 'Apple' - где Apple - метка данных для отображения на секторе. | value: 10 - значение для сектора. |
Привязка источника данных
Чтобы привязать диаграмму к источнику данных, выполните следующие шаги.
1. На панели Данные добавьте сервис данных, который возвращает таблицу данных с правильным форматом данных для виджета.
Убедитесь, что этот сервис инициируется событием во время выполнения. |
2. Привяжите свойство All Data сервиса данных к свойству Data диаграммы.
3. Выберите диаграмму, затем на панели Свойства используйте свойство DataField для выбора столбца таблицы данных, который будет использоваться для меток секторов.
4. Щелкните Сохранить, а затем щелкните Просмотр мэшапа.
Можно также сконфигурировать виджет, используя дополнительные свойства. Например:
• Чтобы применить к диаграмме форматирование состояния, используйте свойство DataStyle. Дополнительные сведения см. в разделе Пример. Применение форматирования состояния к диаграммам.
Дополнительные сведения о доступных опциях конфигурации см. в подразделе свойств виджета этого раздела.
Чтобы данные диаграммы обновлялись автоматически во время выполнения, создайте функцию автоматического обновления и привяжите ее к сервису данных диаграммы. Дополнительные сведения см. в разделе Автообновление. |
Рекомендации
• Не добавляйте в диаграмму слишком много категорий данных. Малые сектора трудно различать.
• Скрывайте метку значения, чтобы уместить диаграмму в пределах небольшой области.
• Сортируйте данные от самого высокого значения до самого низкого, чтобы было проще видеть различия между секторами.
Конфигурирование виджета как кольцевой диаграммы
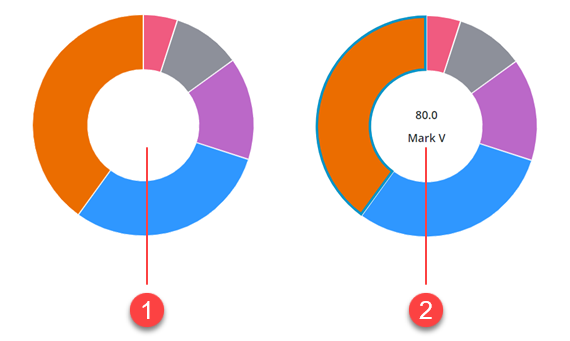
Можно сконфигурировать виджет как кольцевую диаграмму, задав значение в свойстве диаграммы DonutHoleSize. Кольцевая диаграмма - это круговая диаграмма с вырезанной центральной частью. Можно также использовать центр кольцевой диаграммы, чтобы отобразить дополнительную информацию о выбранных данных, включив свойство виджета ShowDonutSliceLabel. Значение и метка выбранного сектора отображаются в пустой области в центре кольцевой диаграммы, а свойство ValuesPosition игнорируется.

Отображение значений данных в процентах
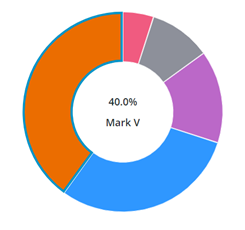
Значение выбранного сектора можно отобразить в процентах с помощью свойства PercentileValues. На следующем рисунке показана кольцевая диаграмма с выбранным сектором, равным 40 % от суммарного значения данных на диаграмме.

Конфигурирование начального и конечного углов
По умолчанию виджет "Круговая диаграмма" отображает данные в полной окружности с углом 360 градусов, где 0 - это позиция 12 часов. Можно использовать виджет StartAngle и свойства EndAngle, чтобы задать пользовательский начальный и конечный угол для визуализации круговой диаграммы.
Включение режима полярного представления
В режиме полярного представления каждый сектор диаграммы отображается с равным углом. Для представления различий в значениях данных диаграммы используется длина радиуса каждого сектора. Чтобы включить этот режим, задайте для свойства PolarView виджета значение true.
Режим полярного представления не поддерживается, если виджет сконфигурирован как кольцевая диаграмма. |

Скругление углов секторов диаграммы
Чтобы скруглить углы сектора круговой диаграммы, введите значение в свойстве виджета PieSliceRadius. По умолчанию значение радиуса влияет на внешние углы круговой диаграммы. Однако если виджет сконфигурирован как кольцевая диаграмма, значение радиуса применяется к внутренним и внешним углам.

Добавление заполнения между секторами диаграммы
Используйте свойство SlicePadding, чтобы указать промежуток между секторами на диаграмме.

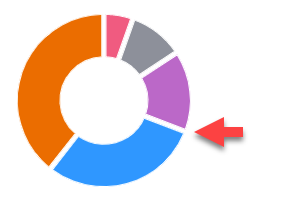
Конфигурирование выбора данных
Виджет "Круговая диаграмма" поддерживает одиночный и множественный выбор с помощью свойства SelectionMode. Выбранные данные можно привязать к другим виджетам или сервисам данных с помощью свойства SelectedData таблицы данных виджета.
Свойства виджета
Наименование | Описание | Базовый тип | Значение по умолчанию | Доступно для привязки? |
|---|---|---|---|---|
CustomClass | Определяемый пользователем класс CSS для применения к верхнему разделу виджета. Можно ввести несколько классов, разделенных пробелами. | STRING | Н/Д | Д |
Data | Таблица данных, содержащая данные для диаграммы. | INFOTABLE | Н/Д | Д |
DataField | Указывает столбец таблицы данных, содержащий метки данных для отображения на диаграмме. | Имя поля | Н/Д | Н |
DataFieldType | Управляет форматированием меток данных. | STRING | Строка | Н |
DataStyle | Применяет к значению форматирование по состоянию к диаграмме. | Определение состояния | Н/Д | Н |
Disabled | Отключает виджет в мэшапе. Виджет будет отображаться в мэшапе, но не будет реагировать на щелчок или нажатие. | BOOLEAN | False | Д |
DonutHoleSize | Задает размер отверстия в центре круговой диаграммы. Используйте это свойство для отображения кольцевой диаграммы. Поддерживаются значения от 40 до 99. | NUMBER | 0 | Д |
DonutSelectionlabelType | Тип метки, используемый для отображения значения выбранного сектора в кольцевой диаграмме. | STRING | Крупное название | Н |
EndAngle | Задает конечный угол для круговой диаграммы. | NUMBER | 360 | Д |
StartAngle | Задает начальный угол для диаграммы. | NUMBER | 0 | Д |
HideLegend | Скрывает область легенды на диаграмме. | BOOLEAN | False | Д |
HideNotes | Скрывает область заметок на диаграмме. | BOOLEAN | False | Д |
HighlightSelection | Подсвечивает выбранные сектора на диаграмме. | BOOLEAN | false | Н |
Label | Задает текстовую метку для отображения для круговой диаграммы. | STRING | Круговая диаграмма | Д |
LabelAlignment | Выравнивает метку виджета "Круговая диаграмма" Слева, По центру или Справа. | STRING | Слева | Н |
LabelPosition | Задает позицию метки: Сверху или Снизу. | STRING | Сверху | Н |
LabelType | Управляет типом метки, используемой для круговой диаграммы. | STRING | Подзаголовок | Д |
Margin | Позволяет задать пространство вокруг виджета в компоновке мэшапа. | NUMBER | 5 | Н |
Notes | Указывает текст, отображаемый в области заметок. Можно ввести строку или выбрать лексему локализации. | STRING | Н/Д | Д |
NotesAlignment | Выравнивает текст заметки По левому краю, По правому краю или По центру в области заметок. | STRING | Слева | Н |
NotesPosition | Задает позицию области заметок Сверху или Снизу. | STRING | Снизу | Н |
PercentileValues | Преобразует и отображает значения данных в процентах. | BOOLEAN | false | Н |
PieSlicePadding | Задает размер заполнения между секторами круговой диаграммы. | NUMBER | 0 | Н |
PieSliceRadius | Указывает радиус угла для секторов диаграммы. | NUMBER | 0 | Н |
PolarView | Использует радиус для визуализации разницы между значениями. Каждая категория отображается с равным углом. | BOOLEAN | false | Н |
ResetToDefaultValue | Доступный для связывания сервис, сбрасывающий виджет до значений по умолчанию во время выполнения | Сервис | Н/Д | Д |
SelectedData | Таблица данных, содержащая данные для выбранных секторов на диаграмме. Содержит несколько строк, если включен множественный выбор. | INFOTABLE | Н/Д | Д |
SelectionMode | Позволяет задать одиночный или множественный режим выбора. | STRING | Одиночный | Д |
SeriesClicked | Событие, которое инициируется, если щелкнуть данные виджета. | Событие | Н/Д | Д |
ShowDataLoading | Отображает значок загрузки при загрузке данных для виджета. | BOOLEAN | True | Н |
ShowDonutSliceLabel | Отображает метку для секторов кольцевой диаграммы. | BOOLEAN | false | Н |
ShowHideLegend | Отображает кнопку переключения, которая показывает или скрывает область легенды во время выполнения. | BOOLEAN | false | Н |
ShowValues | Отображает значения секторов на диаграмме. Если виджет открыт в небольших окнах просмотра, убедитесь, что отображается ограниченное число секторов. | BOOLEAN | False | Д |
ValuesPosition | Управляет положением метки значения диаграммы на диаграмме. Опции: • В слоях • Вне слоев • Вне слоев с линией | STRING | В слоях | Н |
SparkView | Отображает упрощенную визуализацию диаграммы. | BOOLEAN | False | Д |
TabSequence | Номер последовательности виджета при нажатии клавиши TAB. | NUMBER | 0 | Н |
ValueField | Столбец таблицы данных, содержащий значения данных для каждой метки на диаграмме. | Имя поля | Н/Д | Н |
ValueFormat | Форматирует значения данных, которые отображаются на диаграмме. Можно настроить формат, чтобы диаграмма вписывала метки в малых окнах просмотра. | STRING | 0000,0 | Д |
ValuesTooltip | Позволяет конфигурировать форматирование и содержимое всплывающей подсказки диаграммы. Дополнительные сведения см. в разделе Создание пользовательских всплывающих подсказок для диаграммы. | STRING | PieChartDefaultTooltip | Д |
Visible | Управляет видимостью виджета во время выполнения. | BOOLEAN | True | Д |