Адаптивные мэшапы
Адаптивный мэшап позволяет упорядочить элементы в контейнере с помощью настроек расширенной компоновки. Эти настройки основываются на модуле флексбокс-компоновки (flexbox) для каскадных таблиц стилей (CSS).
Использование контейнеров на основе Flexbox позволяет выполнять следующие действия:
• Выравнивание элементов в контейнере по вертикали или горизонтали.
• Растягивание или перенос элементов в контейнере в зависимости от доступного места.
• Задание фиксированной высоты или ширины контейнера.
• Определение коэффициентов расширения и сжатия flexbox при наличии нескольких контейнеров в одном мэшапе.
• Использование правил пользовательских CSS-таблиц для позиционирования элементов.
• Настройка внешнего вида контейнеров с помощью панели Свойства стиля.
Для структурирования макетов мэшапов можно использовать контейнеры со структурой строк и столбцов. Элементы в контейнере можно расширять или сжимать в зависимости от наличия свободного пространства. При создании мэшапа можно использовать панель Компоновка для управления такими параметрами, как ориентация, выравнивание, растяжение и перенос элементов в контейнере. Для каждого контейнера в мэшапе можно определить конкретные правила компоновки.
Создание адаптивного мэшапа
1. В Composer щелкните > . Откроется окно Новый мэшап.
2. Выберите Адаптивн. и нажмите кнопку ОК.
3. Введите имя для мэшапа, а затем щелкните Сохранить.
Добавление контейнеров в мэшап
По умолчанию пустые адаптивные мэшапы содержат один контейнер. Чтобы добавить в мэшап дополнительные контейнеры, выполните следующие действия.
1. Выберите контейнер в мэшапе.
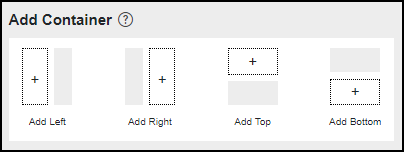
2. На вкладке Компоновка в разделе Добавить контейнер выберите соответствующую опцию, чтобы добавить контейнер слева, справа, сверху или снизу в выбранном контейнере.

3. Повторяйте шаги 1 и 2, чтобы добавить в мэшап несколько контейнеров.
В ThingWorx 9.3.3 или более поздней версии можно выбрать способ применения стилей к новым контейнерам в мэшапе с помощью опции Наследование стиля.
◦ По умолчанию - применяет стили на основе выбранной темы стиля мэшапа.
◦ Объединить - применяет стиль текущего контейнера для родительского контейнера в новой компоновке.
◦ Дублировать - дублирует свойства стиля выбранного контейнера.
4. Щелкните Сохранить.
Добавление элементов в контейнер
После создания компоновки мэшапа можно начать добавление элементов в контейнеры. Элементы сортируются в порядке их добавления. Чтобы добавить элемент, перетащите его с панели Виджеты в любой контейнер в своем мэшапе.
Можно добавлять адаптивные и неадаптивные виджеты в один и тот же контейнер. Адаптивные виджеты заполняют все доступное пространство в пустом контейнере. При добавлении неадаптивного виджета для него задается размер по умолчанию. Панель Компоновка можно использовать для управления выравниванием элементов в контейнере. Дополнительные сведения об упорядочении элементов см. в разделе Упорядочение элементов в адаптивном контейнере.
Использование статического позиционирования
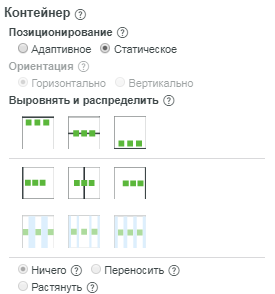
Если для позиционирования задано значение Адаптивн., виджеты упорядочиваются в соответствии с правилами компоновки контейнера. Если задано значение Статическое, правила адаптивной компоновки отключаются и можно размещать виджеты в любом месте внутри контейнера. Чтобы разместить виджет, щелкните и перетащите его вручную или используйте доступные команды выравнивания для статической компоновки.

Настройка размера контейнера
Можно управлять размером каждого контейнера в мэшапе, используя одну из следующих опций.
• Адаптивн. - делает контейнер адаптивным.
• Фиксированный размер - задает фиксированный размер контейнера.
• Диапазон размеров - задает размер контейнера в соответствии с определенным диапазоном минимальных и максимальных значений.