Управление распределением коэффициентов увеличения и сжатия
|
|
Эта возможность доступна только в версиях ThingWorx 9.0.4 и более поздних.
|
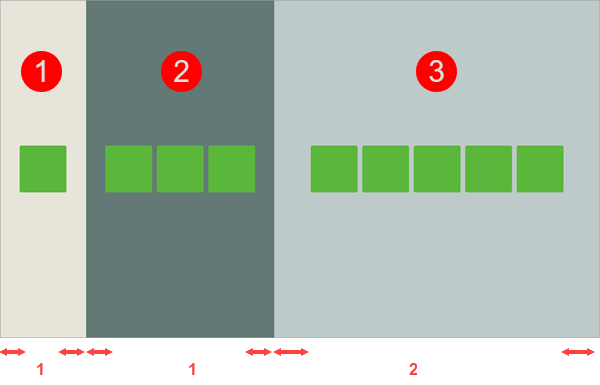
При создании макетов мэшапов с несколькими контейнерами на одном уровне можно задать Коэффициент увеличения и Коэффициент сжатия для каждого контейнера. Значения этих коэффициентов используются для задания доступного пространства, которое сохраняется для каждого контейнера в компоновке. Существует два способа применения значений коэффициентов для определения компоновки мэшапа. Эти коэффициенты можно применять к оставшемуся пустому пространству в контейнере или к полному размеру контейнера. По умолчанию коэффициенты применяются к оставшемуся пространству вокруг виджетов в контейнере. Этот метод является более гибким и позволяет при необходимости использовать дополнительное пустое пространство в компоновке. Кроме того, можно сконфигурировать распределение коэффициентов, позволяющее создавать компоновки, в которых коэффициент контейнера остается постоянным при изменении размеров порта просмотра, без факторизации элементов внутри каждого контейнера. В примере на следующем рисунке отображается мэшап с тремя контейнерами.

В каждом контейнере находится разное число элементов. Для параметра Коэффициент увеличения первого и второго контейнеров задано значение 1, а для коэффициента третьего контейнера задано значение 2. По умолчанию рассчитывается пространство внутри каждого контейнера вокруг виджетов, и коэффициенты увеличения и сжатия применяются к оставшемуся пространству. В этом примере отображается полное содержимое контейнера 2, и оно больше, чем для контейнера 1, который имеет тот же коэффициент увеличения и содержит только один виджет. Пространство вокруг виджетов в контейнере 3 в два раза больше этого размера в контейнерах 1 и 2, как показано красными стрелками.
Чтобы управлять распределением коэффициентов в компоновке мэшапа, выполните следующие шаги.
1. Выберите контейнер с одним или несколькими соседними элементами на канве или с помощью панели Проводника.
2. На панели Компоновка в разделе Дополнительно выберите одну из следующих опций.
◦  - рассчитывает оставшееся пространство вокруг виджетов в контейнере и применяет коэффициенты. При этом для свойства CSS flex-basis контейнера задается значение auto.
- рассчитывает оставшееся пространство вокруг виджетов в контейнере и применяет коэффициенты. При этом для свойства CSS flex-basis контейнера задается значение auto.
 - рассчитывает оставшееся пространство вокруг виджетов в контейнере и применяет коэффициенты. При этом для свойства CSS flex-basis контейнера задается значение auto.
- рассчитывает оставшееся пространство вокруг виджетов в контейнере и применяет коэффициенты. При этом для свойства CSS flex-basis контейнера задается значение auto.◦  - применяет коэффициенты к полному размеру контейнера. При этом для свойства CSS flex-basis контейнера задается значение 0.
- применяет коэффициенты к полному размеру контейнера. При этом для свойства CSS flex-basis контейнера задается значение 0.
 - применяет коэффициенты к полному размеру контейнера. При этом для свойства CSS flex-basis контейнера задается значение 0.
- применяет коэффициенты к полному размеру контейнера. При этом для свойства CSS flex-basis контейнера задается значение 0.3. Повторите шаг 2 для каждого дополнительного контейнера, находящегося в компоновке на том же самом уровне.
4. Щелкните Сохранить, чтобы сохранить изменения в мэшапе.
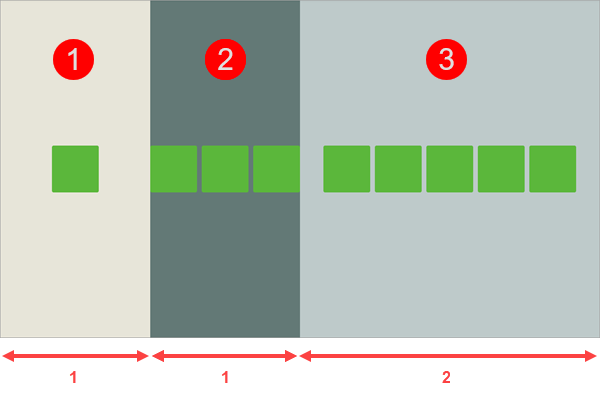
Коэффициенты увеличения и сжатия применяются к полному размеру каждого контейнера в компоновке. На следующем рисунке показан пример мэшапа с одними и теми же коэффициентами увеличения и сжатия и свойством flex-basis, для которого задано значение 0.

Коэффициенты применяются ко всей ширине каждого контейнера, и в этом примере пустое пространство в компоновке используется менее эффективно. В контейнере 3 используется половина пространства, доступного в компоновке. Каждый из двух оставшихся контейнеров использует одну четвертую часть доступного пространства. Размеры элементов в каждом контейнере игнорируются, а контейнеры 1 и 2 имеют одинаковый размер, несмотря на разное число виджетов внутри каждого из них. Виджеты контейнера 2 отображаются частично, поскольку значение коэффициента, равное 1, не позволяет получить ширину, достаточную для отображения всех виджетов в текущем порте просмотра.