Использование вкладки "Стили"
На вкладке Стили можно изменить два типа настроек темы оформления стиля: Глобальные и Элементы. Настройки стиля образуют каскад: от группы Глобальные до группы Элементы.
Вкладка Стили состоит из трех компонентов:
Cтили
Глобальные настройки стиля
В следующей таблице перечислены глобальные свойства для элементов.
|
Настройка
|
Описание
|
||
|---|---|---|---|
|
Цвета
|
Цвета следующих элементов:
• Основные цвета - значения основных цветов для элементов. К ним относятся Первичн., Вторичн.? Успешно и Опасно!.
• Цвета текста - заголовки, метки и основной текст.
• Цвета фона - цвета фона для страниц и виджетов.
• Цвета линий - границы, разделители и внутренние линии.
|
||
|
Текст
|
Шрифт, толщина и размер следующих текстовых элементов:
• Заголовки
• Метки
• Основной текст
• Ссылки
|
||
|
Линии
|
Толщина следующих типов линий:
• Границы - линии вокруг краев виджета.
• Разделители - линии, отделяющие разделы в виджете.
• Внутренний - линии, появляющиеся внутри некоторых виджетов.
|
||
|
Фокус
|
Цвет, тип и толщина линий прямоугольника фокуса.
|
Настройки стиля элемента
Позволяют настраивать вид конкретных элементов виджета. Можно переопределить настройки глобального стиля, изменяя для виджетов конкретные элементы в каскадных таблицах. Значок активные переопределения показывает элементы, которые переопределяют глобальные настройки. Чтобы восстановить глобальные настройки для измененных элементов, щелкните Восстановить. Можно изменить следующие элементы:
|
Элемент
|
Описание
|
||
|---|---|---|---|
|
Кнопки
|
Фон, граница, текст, размеры и заполнение для следующих типов кнопок:
• Основные кнопки
• Дополнительные кнопки
• Третичные кнопки
• Кнопки "Опасно!"
• Прозрачные кнопки
Можно изменить состояния кнопки: активная, с наведенным указателем, нажатая и отключенная.
|
||
|
Сетки и списки
|
Фон, граница, текст, размеры и заполнение для следующих типов виджетов:
• Сетки
• Списки и выпадающие списки (стили)
• Списки (изменение размера и заполнение)
• Выпадающие списки (изменение размера и заполнение)
|
||
|
Элементы входных данных
|
Настройки стиля, такие как фон, граница, текст, изменение размера и заполнение для следующих типов виджетов:
• Текстовые поля и текстовые области
• Флажки - состояния выбора и отмены выбора.
• Переключатели - состояния выбора и отмены выбора.
|
||
|
Компоновка
|
Настройки стиля, такие как фон и граница контейнеров компоновки в мэшапе.
|
||
|
Навигация
|
Настройки стиля, такие как фон, граница и текст, для следующих типов виджетов:
• Меню - фон, граница, разделитель и текст для элементов меню.
• Основные ссылки - состояния для основных ссылок в мэшапе: активная, наведен указатель, нажата, отключена и посещена.
• Дополнительные ссылки - состояния для дополнительных ссылок в мэшапе: активная, нажата, отключена, посещена и наведен указатель.
|
||
|
Информация
|
Настройки стиля, такие как размер по умолчанию, фон, граница и текст для всплывающих подсказок виджетов.
|
||
|
Диаграммы
|
Цвета, используемые для стиля каждого ряда данных в диаграммах. Эти стили влияют на такие элементы диаграммы, как линии, подсвеченные области, полосы и столбцы, в зависимости от типа диаграммы и ее конфигурации.
|
||
|
Панель инструментов
|
Цвет фона и границы панелей инструментов в мэшапе. Можно также задать толщину линии границы для верхней, нижней, левой и правой сторон виджета "Панель инструментов (предв. просмотр)".
|
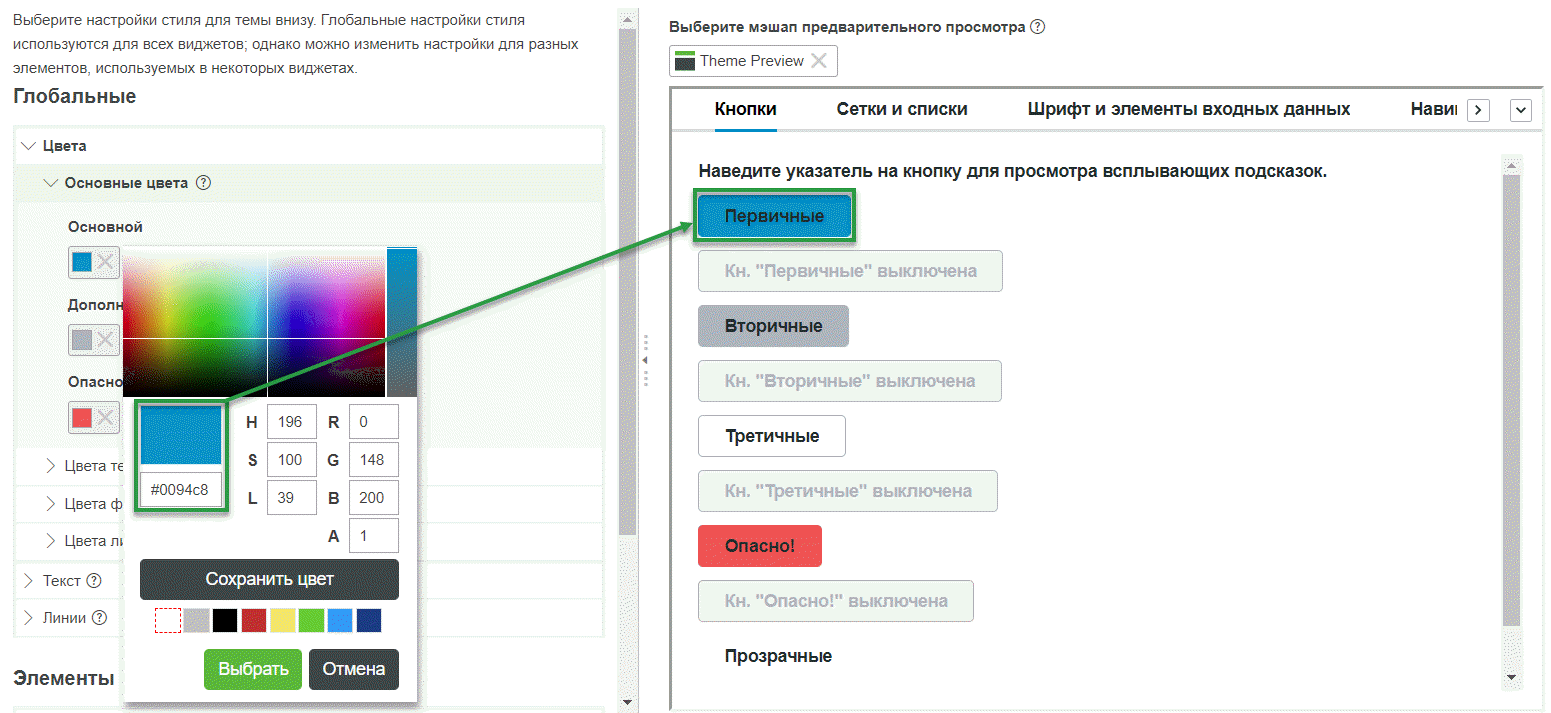
Предварительный просмотр стилей
На вкладке Стили отображается предварительный просмотр мэшапа, который обновляется автоматически. Можно выбрать любой мэшап для предварительного просмотра того, как изменения настроек стиля влияют на вид мэшапа. По умолчанию предварительный просмотр отображает стили в сущности мэшапа с наименованием Theme Preview. Предварительный просмотр мэшапа включает набор виджетов и элементов, к которым можно применить темы.
Чтобы изменить предварительный просмотр мэшапа, выполните следующие шаги.
1. В разделе Выберите мэшап предварительного просмотра щелкните  , чтобы удалить текущий мэшап.
, чтобы удалить текущий мэшап.
 , чтобы удалить текущий мэшап.
, чтобы удалить текущий мэшап.2. Щелкните  . Откроется список доступных сущностей мэшапа.
. Откроется список доступных сущностей мэшапа.
 . Откроется список доступных сущностей мэшапа.
. Откроется список доступных сущностей мэшапа.3. Выберите мэшап в списке.

Можно также использовать вкладку Стили для предварительного просмотра правил CSS для темы стиля. |