Adding Widgets to a Mashup
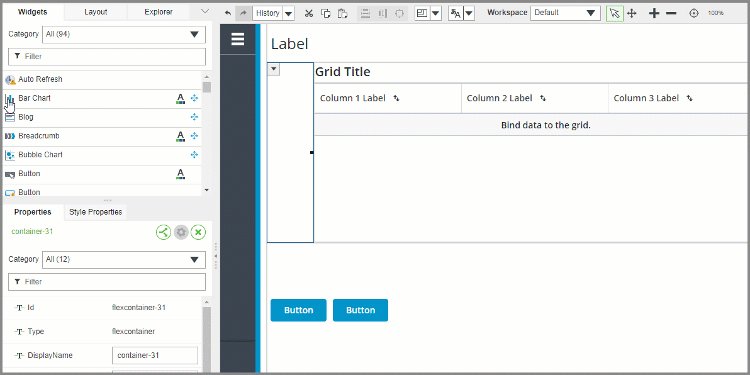
To add a widget to a mashup, open the Widgets panel, then drag a widget onto a container on the canvas.

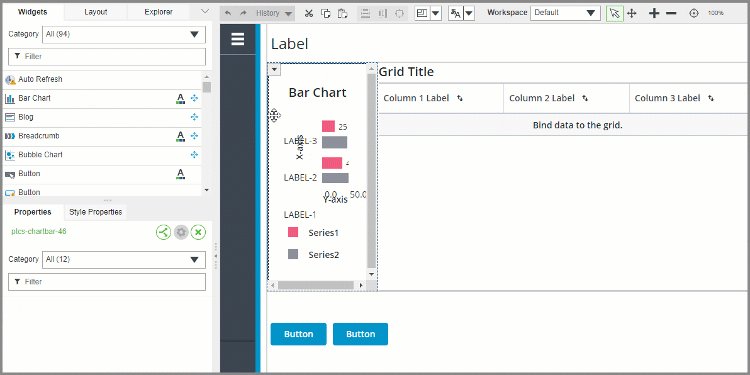
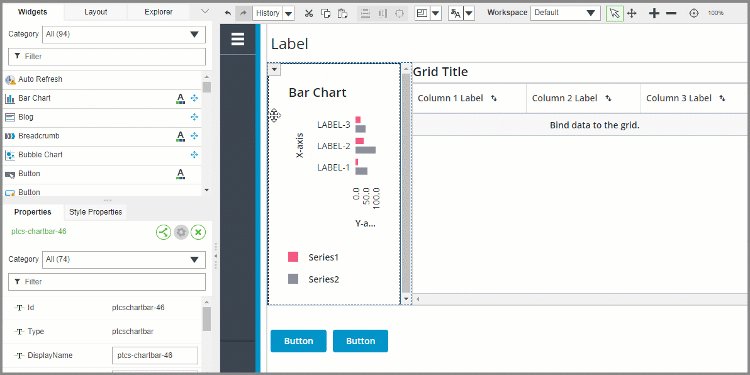
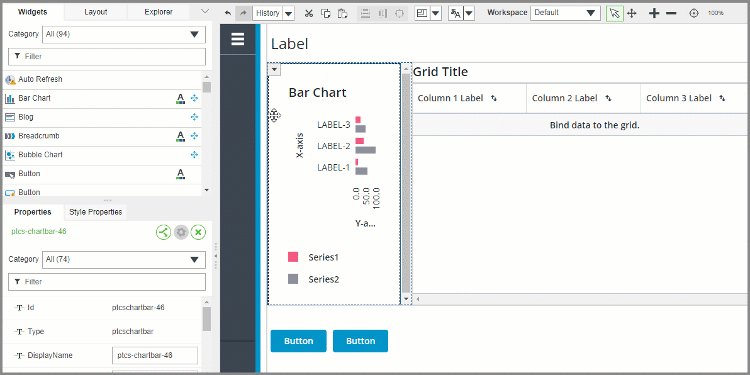
• When you add a responsive widget, such as Bar Chart or Image to an empty container with responsive positioning, the widget grows or shrinks to fill the container. To control the widget size, you must define layout options on the container.
• When you add multiple widgets to a container with responsive positioning, the widgets are set to a fixed width and height and are positioned based on flexbox layout rules. You can configure the layout direction, alignment, and wrapping of the widgets using the available options on the Layout panel.
Additional white space and padding is added to containers at design time, which make it easier to add and reorder widgets on the canvas. |
• When you add widgets, such as buttons and labels to a container with static positioning, the widgets are statically positioned based on where you place them in the layout. You can move items by dragging them on the canvas, or using the static alignment options that are available on the Layout panel.