Lista de elementos
Definición y uso
El componente reutilizable Lista de elementos es un mashup contenido que permite mostrar una lista de elementos de un conjunto de datos en una vista de rejilla. También permite al usuario buscar, clasificar y filtrar la lista, así como realizar acciones en toda la lista o en elementos específicos de la lista.
El componente reutilizable Lista de elementos se puede configurar de las siguientes maneras:
• Definir la cosa de modelo que proporciona la entrada a la lista.
• Activar o desactivar la búsqueda y el filtrado.
• Definir las opciones iniciales de filtrado y clasificación.
• Definir el número máximo de filas de la rejilla.
• Definir el tipo de selección para la lista.
• Configurar las acciones disponibles en la barra de acciones integrada. Consulte la barra de acciones para obtener más información.
Se puede filtrar la Lista de elementos o buscar en ella mediante el menú desplegable de filtros o el cuadro de búsqueda. Sin embargo, si el menú desplegable de filtros y el cuadro de búsqueda no se activan en el fichero de configuración JSON, el filtrado y la búsqueda no están disponibles. Se puede pulsar en un nombre de atributo para clasificar la lista por atributo. Para invertir el orden de clasificación, vuelva a pulsar en el nombre de atributo.
En el componente reutilizable Lista de elementos también se incluye un componente reutilizable Barra de acciones integrada. Al configurar la barra de acciones, se pueden activar funciones adicionales, como ejecutar una acción en uno o más elementos de la lista. Consulte
Barra de acciones para obtener más información. Por defecto, en la barra de acciones de la lista de elementos se incluye una acción
Exportar que permite exportar todos los valores de atributo que coinciden con los criterios de filtro a un fichero CSV.
En la lista de elementos también se incluye un botón Restaurar a valores por defecto. El botón Restaurar a valores por defecto permite restaurar la configuración por defecto para el filtrado, la búsqueda y las operaciones de nivel de rejilla, incluida la clasificación, el intercambio y la visualización y ocultación de columnas.
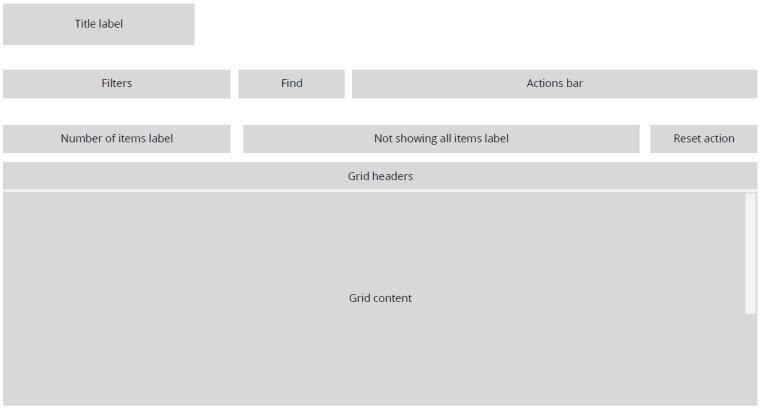
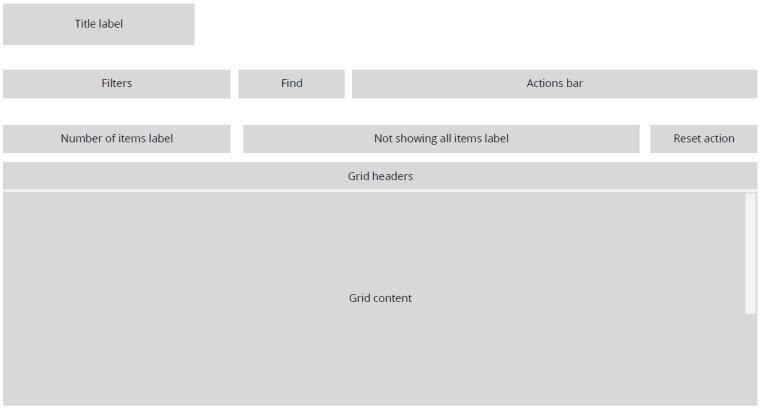
A continuación, se presenta una imagen de ejemplo en la que se muestra el formato del componente reutilizable Lista de elementos:
Hay cuatro configuraciones predefinidas disponibles para el componente reutilizable Lista de elementos: lista de tareas, lista de elementos afectados, lista de adjuntos y lista de actividades. Para obtener más información sobre una configuración predefinida específica, consulte la página del tema.
Propiedades de enlace
El componente Lista de elementos tiene cuatro propiedades disponibles para el enlace:
• input: JSON que es el ID de entrada para el que se deben extraer los datos desde el sistema back-end. Esta información se proporciona en un formato CCO (objeto de comunicación común). Las claves incluidas en este JSON dependen de los datos que la lista de elementos necesite recibir como entrada. Por ejemplo, la lista de adjuntos requiere una entrada distinta a la lista de elementos afectados.
• tailoringName: cadena que es el nombre de la instancia del componente. Está estrechamente relacionada con la personalización. tailoringName se utiliza para extraer la información de personalización guardada para cada componente.
• totalItemsNumber: entero que es el número total de elementos de la lista que coinciden con los criterios de búsqueda y filtrado.
• selectedItems: JSON que tiene una lista de elementos seleccionados en la rejilla. A continuación, se proporciona un ejemplo:
{
"timeStamp":"2019-08-25 18:53:33.476",
"data":[
{
"itemListsData":[
{
"items":[
{
"workItem":{
"value":"OR:wt.workflow.work.WorkItem:143921"
}
},
{
"workItem":{
"value":"OR:wt.workflow.work.WorkItem:143928"
}
}
],
"objectType":"PTC.Workflow.WorkItem"
}
],
"adapter":{
"instanceName":"windchill",
"thingName":"PTC.WCAdapter"
}
}
],
"version":"1.0.0",
"statusMessage":"OK",
"status":"200"
}
Campos de la configuración
En las siguientes tablas se muestran los campos JSON que se utilizan para configurar este componente.
Nombre de la propiedad | Descripción | Tipo | Valor por defecto | Obligatorio u opcional |
maxNumberOfRowsInGrid | Número máximo de filas que se deben mostrar en el área de rejilla. Se recomienda introducir un valor de 10.000 o menos. | Entero | 50 | Opcional |
modelThingName | El nombre de la cosa de modelo que obtiene los datos. | Cadena | PTC.ItemListModelThing. | Obligatorio |
label | El título de la lista de elementos. | Cadena | [[PTC.ItemList]] | Opcional |
selectionType | Permite determinar el número de elementos de la rejilla que se pueden seleccionar al mismo tiempo. Opciones disponibles: nonesingle o multi. | Cadena | multi | Opcional |
waitForInput | Si se debe esperar a que se pase un valor en tiempo de ejecución al parámetro de mashup de entrada de la lista de elementos antes de activar la recuperación de los elementos que rellenan la cuadrícula. Opciones disponibles: true, false. | Booleano | false | Opcional |
filterFieldID | ID del campo en el sistema back-end por el que se debe filtrar. Si se deja en blanco, no hay ninguna opción para filtrar. | MultiValueSelector | N/D | Opcional |
filterLabelOverride | Rótulo del filtro que sustituye el valor mostrado que se ha devuelto del modelo. | Cadena | N/D | Opcional |
defaultSelectedFilterValue | Valor o valores seleccionados iniciales por los que se debe filtrar. Si se deja en blanco, no hay filtrado por defecto. | Cadena | N/D | Opcional |
defaultSortField | La columna inicial por la que se debe clasificar. Si se deja en blanco, la lista de elementos se clasificará por la primera columna. | MultiValueSelector | N/D | Opcional |
defaultSortDirection | La dirección de la clasificación por defecto, cuando corresponda. Opciones disponibles: asc, que indica el orden ascendente y dsc, que indica el orden descendente. Si el campo se deja en blanco, la dirección de clasificación es ascendente. | Cadena | asc | Opcional |
enableSearch | Si se debe presentar el campo de búsqueda. Opciones: true, false. | Booleano | true | Opcional |
findHintText | El texto de sugerencia que se muestra en el cuadro de búsqueda. | Cadena | "[[PTC.ItemListFindHintText]]" | Opcional |
attributes | Atributos que se deben mostrar en la rejilla. Para obtener más información, consulte la documentación de MultiValueSelector. Consulte la subpropiedad adicional: | MultiValueSelector | N/D | Obligatorio |
fieldTitleOverride | Un nombre mostrado alternativo para el atributo, que sustituye al nombre del campo extraído del modelo. | Cadena | N/D | Opcional |
showExportAction | Permite activar o desactivar la acción Exportar. Opciones: true, false. | Booleano | true | Opcional |
actionBarConfiguration | Configuración de la barra de acciones integrada. Consulte Barra de acciones para obtener más información. | JSON | N/D | Opcional |
modelConfigurations | Punto de entrada para que el generador de la aplicación pase valores adicionales al modelo, a fin de personalizar más el componente. | JSON | N/D | Opcional |
Configuración de ejemplo
{
"modelConfigurations":{
},
"filterFieldId":{
"selectedValues":{
"data":[
{
"itemListsData":[
{
"items":[
{
"id":""
}
],
"objectType":""
}
],
"adapter":{
"instanceName":"",
"thingName":""
}
}
]
}
},
"defaultSortField":{
"selectedValues":{
"data":[
{
"itemListsData":[
{
"items":[
{
"id":""
}
],
"objectType":""
}
],
"adapter":{
"instanceName":"",
"thingName":""
}
}
]
}
},
"actionBarConfiguration":{
"maxItemsToShow":{
"value":2
},
"modelThingName":{
"entityName":"PTC.ActionBarModel.Thing"
},
"actions":{
"selectedValues":{
"data":[
{
"itemListsData":[
],
"adapter":{
"instanceName":"windchill",
"thingName":"PTC.WCAdapter"
}
}
]
}
}
},
"modelThingName":{
"entityName":"PTC.ItemListModelThing"
},
"label":{
"value":"[[PTC.ItemListLabel]]"
},
"showExportAction":{
"value":true
},
"selectionType":{
"selectedKey":"multi"
},
"waitForInput":{
"value":false
},
"filterLabelOverride":{
"value":""
},
"defaultSortDirection":{
"selectedKey":"asc"
},
"attributes":{
"selectedValues":{
"data":[
{
"itemListsData":[
{
"items":[
{
"id":"",
"additionalData":{
"fieldTitleOverride":{
"value":""
}
}
}
],
"objectType":""
}
],
"adapter":{
"instanceName":"",
"thingName":""
}
}
]
}
},
"defaultSelectedFilterValue":{
"selectedValues":{
"data":[
{
"itemListsData":[
{
"items":[
{
"id":""
}
],
"objectType":""
}
],
"adapter":{
"instanceName":"",
"thingName":""
}
}
]
}
},
"enableSearch":{
"value":true
},
"maxNumberOfRowsInGrid":{
"value":50
}
}