Esempio: creare un task personalizzato per ThingWorx Navigate
Componenti di un task
Un task è costituito da diverse parti di base:
• Mashup - Interfaccia utente del task.
• Servizi - Java o script Java che esegue le azioni. I servizi si trovano in WindchillSwaggerConnector.
• ptc-windchill-demo-thing - L'origine dei dati.
Esempio: creare un nuovo task
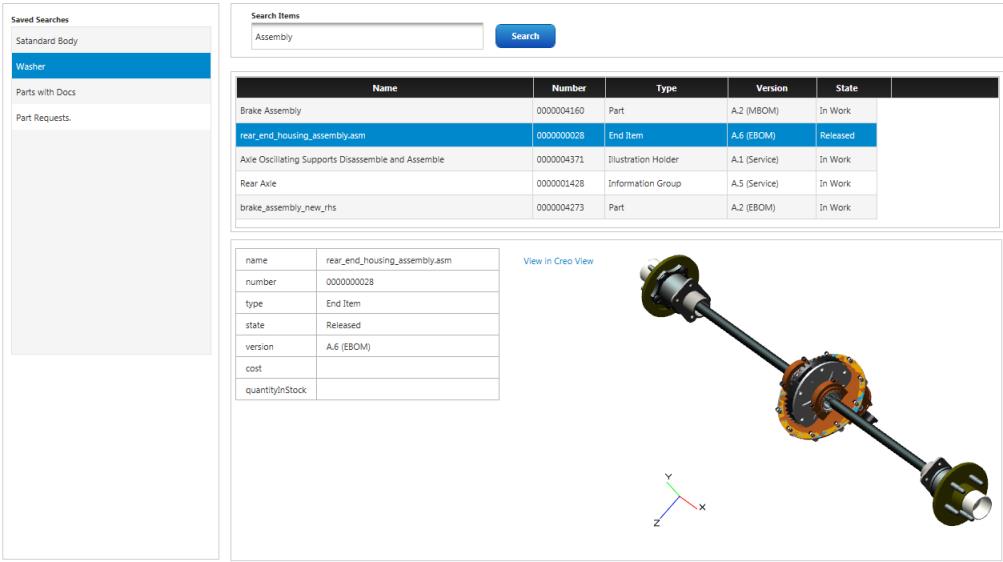
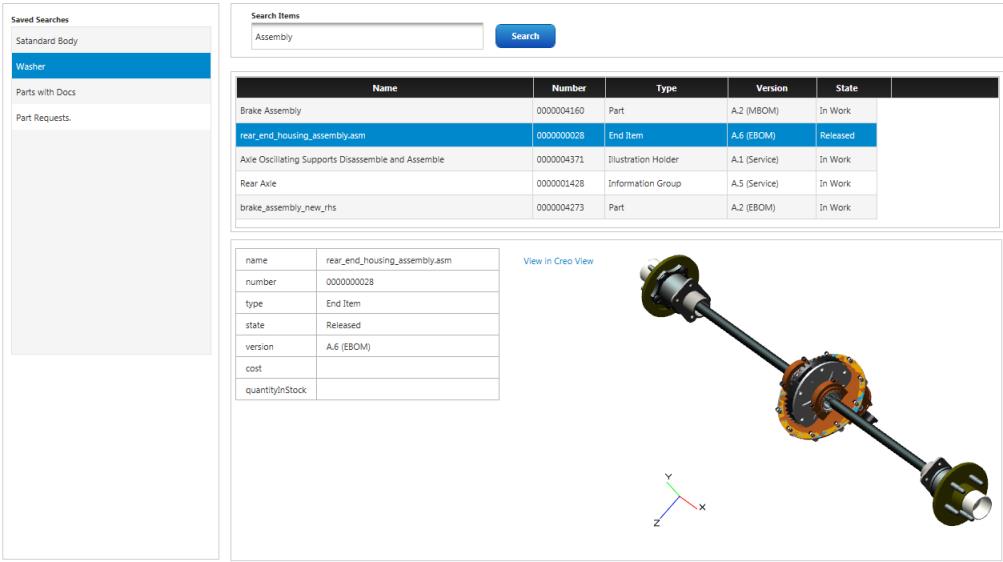
Nelle sezioni che seguono sono descritte le procedure per la creazione di un task personalizzato in ThingWorx Composer. Nel task di esempio si esegue la ricerca di dati Windchill. I risultati vengono restituiti in una tabella. Quando si seleziona un elemento della tabella, vengono visualizzate ulteriori proprietà in una tabella sottostante e viene visualizzata anche una rappresentazione 3D interattiva dell'elemento. È possibile aprire la rappresentazione in Creo View facendo clic su un link. Il risultato è il seguente:
Questo esempio illustra come combinare i vari componenti di un task in un mashup. Molti dei servizi necessari per la propria organizzazione potrebbero essere già inclusi in WindchillSwaggerConnector.
Di conseguenza, è possibile assemblare molti task personalizzati utilizzando solo l'interfaccia utente
ThingWorx e questi servizi predefiniti. Se è necessario definire i propri servizi, possono tornare utili le procedure relative ad alcuni servizi utilizzati di frequente. Consultare la
PTC Windchill Extension guide nel sito PTC
Documentazione di riferimento.
Proviamo innanzitutto a creare il task di esempio.
Pianificare il task
È consigliabile pianificare le funzionalità e il layout del task prima di iniziare in modo da determinare i servizi necessari, i pannelli richiesti per ogni servizio e il relativo layout. Una volta in possesso del piano, è possibile iniziare ad assemblare i servizi necessari sul connettore. Continuare con la procedura descritta nella sezione successiva.
Creare un nuovo mashup in ThingWorx Composer
Utilizzare i passi illustrati di seguito per creare un nuovo mashup.
1. In VISUALIZZAZIONE, fare clic su Mashup, quindi fare clic sul pulsante Nuova. Viene visualizzata la finestra di dialogo Nuovo mashup.
2. Alla voce Tipo di mashup, selezionare Pagina.
3. Alla voce Opzioni layout, selezionare Dinamico, quindi fare clic su Fine. Viene visualizzato l'editor dei mashup.
4. Nella scheda Widget, selezionare Pannello, quindi trascinare il pannello nell'area di anteprima del layout. Trascinare gli altri widget Pannello e modificarne le dimensioni fino a quando non si ottiene il layout previsto. Per questo esempio, utilizzare il layout nell'immagine precedente.
Aggiungere widget ai pannelli
È ora disponibile il framework di base del task. Segue l'aggiunta dei widget per definire i componenti visivi di ogni pannello.
1. Trascinare un widget in ogni pannello. Per questo esempio, si procede all'aggiunta dei seguenti widget:
◦ Elenco - Visualizza un elenco delle ricerche salvate in Windchill. Quando si seleziona un elemento dell'elenco, i relativi dettagli vengono visualizzato nel pannello Griglia.
◦ Casella di testo - Consente agli utenti di eseguire un'altra ricerca.
◦ Pulsante - Esegue la ricerca.
◦ Griglia - Mostra i dettagli dell'elemento selezionato dall'utente.
◦ Visualizzazione proprietà - Mostra gli attributi dell'elemento selezionato nel pannello Griglia.
◦ Creo View - Mostra una vista 3D dell'elemento selezionato.
◦ Link - Apre l'elemento selezionato nell'applicazione client Creo View.
Aggiungere origini dati e servizi
Con la definizione dei widget, l'interfaccia utente può considerarsi completata. È necessario aggiungere le origini delle informazioni. Questo task di esempio utilizza l'origine dati predefinita ptc-windchill-demo-thing. Nel passo successivo, si aggiungono l'origine dati e i servizi necessari per il funzionamento del mashup.
1. Nella scheda Dati nel pannello superiore destro di ThingWorx, fare clic sul segno più per aggiungere una nuova origine dati. Viene visualizzata la finestra di dialogo Aggiungi dati.
2. Nella casella Cerca entità, iniziare a digitare l'origine dati necessaria. Per questo esempio, è necessario digitare ptc-windchill.
3. Selezionare l'origine dati nei risultati visualizzati. Per questo esempio, selezionare ptc-windchill-demo-thing. I servizi disponibili per l'entità selezionata vengono visualizzati a sinistra.
4. Per aggiungere i servizi necessari, fare clic sul pulsante con la freccia blu. Per questo mashup di esempio, selezionare i servizi seguenti:
◦ GetCreoViewData
◦ ExecuteSavedSearch
◦ ListSavedSearches
Nell'esempio si desidera visualizzare le ricerche salvate in Windchill non appena viene caricato il mashup. A tale scopo, selezionare la casella di controllo Mashup caricato? dell'entità ListSavedSearches.
5. Dopo avere selezionato tutti i servizi necessari, fare clic su Fine.
Connettere i servizi ai widget
I servizi di dati sono disponibili, insieme agli elementi dell'interfaccia utente. Nei passi successivi si procede alla connessione di tutti i componenti.
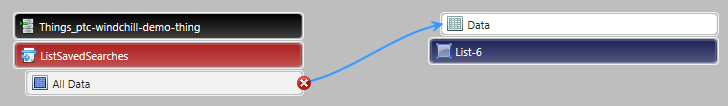
1. Alla voce ListSavedSearches nel pannello Dati, espandere la sezione Dati restituiti.
2. Trascinare Tutti i dati nel widget Elenco. In questo modo vengono restituiti tutti i dati trovati in una ricerca salvata.
3. Per la voce Destinazioni di associazione, selezionare Dati. Un diagramma della connessione viene visualizzato nella parte inferiore di Composer.
| Questo passo sostituisce la creazione manuale di script Java sul lato client delle versioni precedenti di ThingWorx. |
4. È possibile quindi configurare il widget. Impostare i parametri seguenti nel widget Elenco:
◦ DisplayField - name
◦ ValueField - objectId
◦ Label - Ricerche salvate
| Per salvare ogni entità, fare clic all'esterno della casella di testo. |
Associare i dati tra i servizi
Alcuni dei servizi dipendono dai dati di un altro servizio. Ad esempio, quando si seleziona una ricerca salvata dall'elenco, si desidera che venga eseguita. Nei passi successivi vengono create le connessioni tra i servizi, denominate associazioni. Si procederà inoltre ad associare servizi ai widget, come la connessione tra ExecuteSavedSearch e l'immissione di una parola chiave nella casella di ricerca.
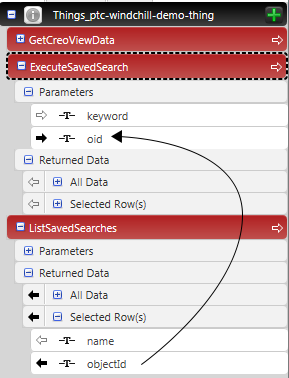
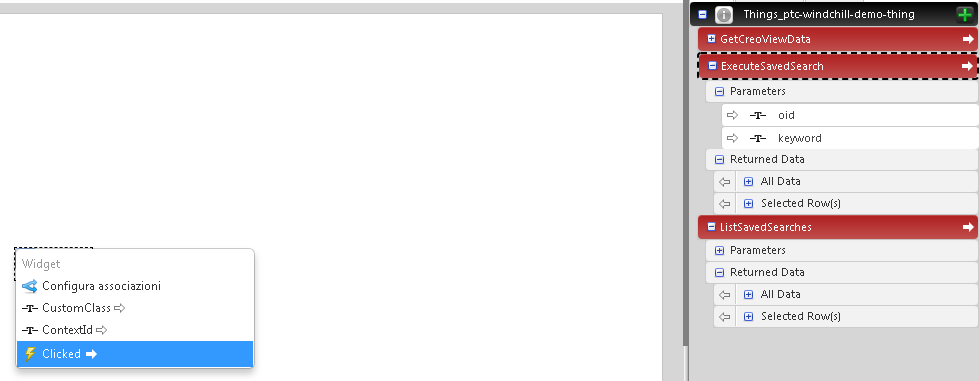
1. Alla voce ExecuteSavedSearch, espandere Parametri.
2. Alla voce ListSavedSearches, espandere Dati restituiti, quindi espandere Righe selezionate.
3. Alla voce Righe selezionate, trascinare objectId in oid, nella sezione Parametri del servizio ExecuteSavedSearch.
La prima connessione è completata.
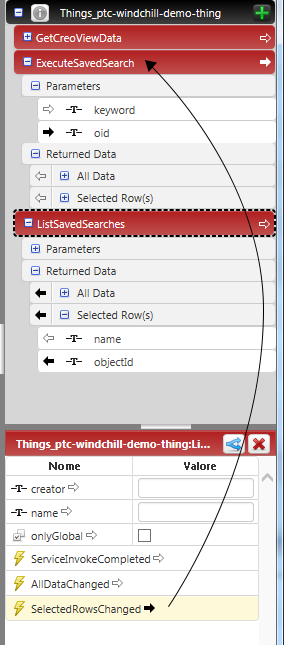
4. Per la seconda connessione, selezionare ListSavedSearches.
5. Trascinare quindi SelectedRowsChanged dalla parte inferiore del pannello nel servizio ExecuteSavedSearch.
Viene a questo punto effettuata la connessione della funzionalità di ricerca. L'input nella casella di testo viene connesso al parametro di input keyword e il pulsante effettuerà la connessione al servizio per acquisire i dati.
1. Espandere ExecuteSavedSearch, quindi espandere Parametri.
2. Selezionare il widget Casella di testo e fare clic sulla freccia per visualizzare l'elenco. Trascinare Text in keyword alla voce ExecuteSavedSearch.
3. Nel pannello della casella di ricerca, selezionare il widget Pulsante e, dal menu a discesa, trascinare Clicked nel servizio ExecuteSavedSearch.
4. Si può procedere con l'aggiunta di etichette per la casella di ricerca e il pulsante. Selezionare ogni elemento, quindi scegliere Etichetta dal menu. Digitare un nome per ciascuna entità, ad esempio:
◦ Casella di testo - Elementi da trovare
◦ Pulsante - Trova
5. Salvare le modifiche apportate.
Controllare le connessioni
A questo punto sono disponibili le seguenti connessioni. Selezionare un'entità per visualizzarne le connessioni.
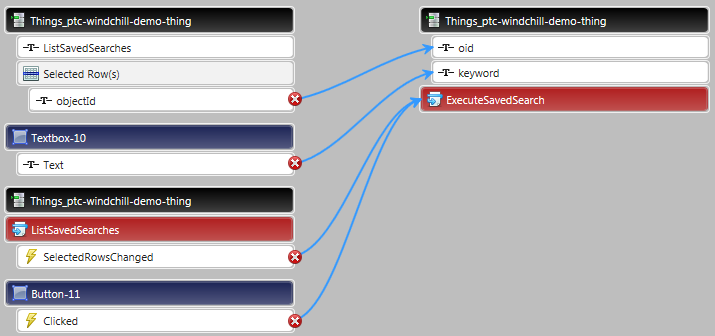
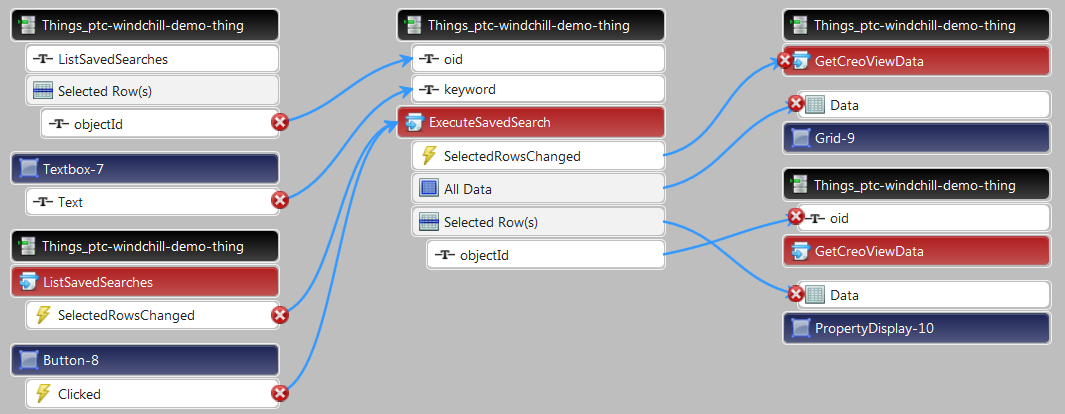
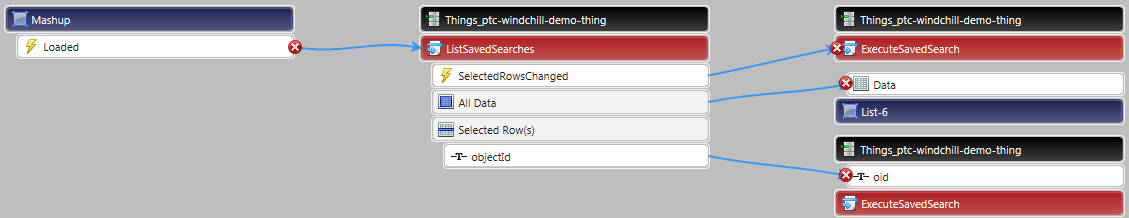
Widget Elenco
ExecuteSavedSearch
ListSavedSearches
Visualizzare la struttura parti come una tabella
Per visualizzare la struttura parti nel widget Tabella è necessario connettere i dati della struttura parti al widget Griglia. In questo passo si procede in senso inverso rispetto a prima, ovvero trascinando dal servizio al widget.
1. Alla voce ExecuteSavedSearch, espandere Dati restituiti, quindi trascinare Tutti i dati nel widget Griglia.
2. Alla voce Seleziona destinazione di associazione, selezionare Dati.
3. I dati sono connessi alla griglia e si può procedere con la configurazione della tabella. Selezionare il widget Griglia, quindi scegliere Configura colonne griglia dal menu.
4. Alla voce Configura widget, selezionare e riordinare le proprietà da visualizzare.
5. Salvare le modifiche apportate.
Mostrare gli elementi visualizzabili quando viene selezionato un elemento
Il task visualizza gli elementi visualizzabili di un elemento quando l'elemento è selezionato nella griglia. Per impostare questa opzione, connettere i dati della struttura al widget Creo View, quindi configurare il widget per l'aggiornamento dinamico quando l'utente seleziona un altro elemento.
1. Alla voce Dati restituiti del servizio GetCreoViewData, espandere Tutti i dati, quindi selezionare structure. Trascinare "structure" nel widget Creo View.
2. Alla voce Seleziona destinazione di associazione, selezionare ProductToView.
3. Per configurare l'aggiornamento dinamico, selezionare ExecuteSavedSearch. Nel riquadro inferiore sinistro, trascinare quindi SelectedRowsChanged nel servizio GetCreoViewData.
4. Fare clic su Salva.
Aggiungere un link per aprire l'elemento in Creo View
Per consentire agli utenti di aprire velocemente il file visualizzabile 3D, si aggiunge un link per aprirlo in Creo View. Per utilizzare questo servizio, nel computer degli utenti deve essere installato Creo View o gli utenti devono poter accedere a Creo View Lite tramite Windchill.
1. Alla voce GetCreoViewData, espandere Dati restituiti e Tutti i dati.
2. Selezionare launchCreoViewUrl, quindi trascinarlo nel widget Link.
3. Alla voce Seleziona destinazione di associazione, selezionare SourceURL.
4. È inoltre necessario connettere l'ID oggetto Windchill dell'elemento al servizio: alla voce GetCreoViewData, espandere Parametri.
5. Alla voce ExecuteSavedSearch, espandere Dati restituiti, quindi Righe selezionate.
6. Selezionare objectId e trascinarlo nel parametro oid alla voce GetCreoViewData.
7. Assegnare infine un nome al link. Selezionare il widget Link e scegliere Text. Digitare il testo per il link, ad esempio Visualizza elemento in Creo View.
8. Fare clic su Salva.
Visualizzare le proprietà di un elemento quando viene selezionato nella tabella
La tabella dei risultati della ricerca visualizza alcune delle proprietà dell'elemento. Per aggiungere un elenco maggiormente dettagliato delle proprietà è possibile connettere il widget Visualizzazione proprietà, quindi selezionare le proprietà da visualizzare.
1. Alla voce ExecuteSavedSearch, espandere Dati restituiti, quindi selezionare Righe selezionate.
2. Trascinare Righe selezionate dal servizio al widget Visualizzazione proprietà.
3. Alla voce Seleziona destinazione di associazione, selezionare Dati.
4. Ora che il widget Visualizzazione proprietà è connesso ai dati, è possibile selezionare le proprietà da visualizzare: selezionare il widget, quindi fare clic sulla freccia nell'angolo superiore sinistro.
5. Scegliere Configura widget dal menu.
6. Alla voce Configura widget, selezionare e riordinare le proprietà da visualizzare.
Ricontrollare le connessioni
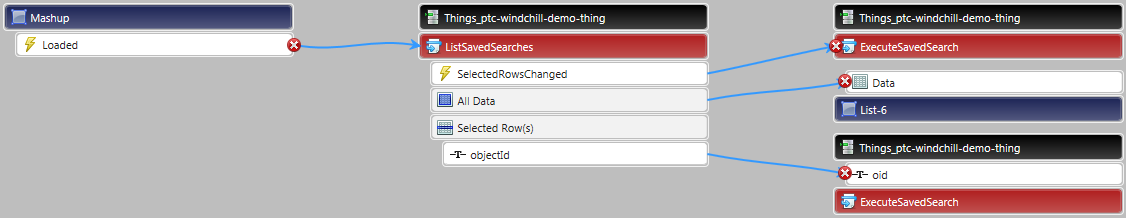
A questo punto sono disponibili le seguenti connessioni. Selezionare un'entità per visualizzarne le connessioni.
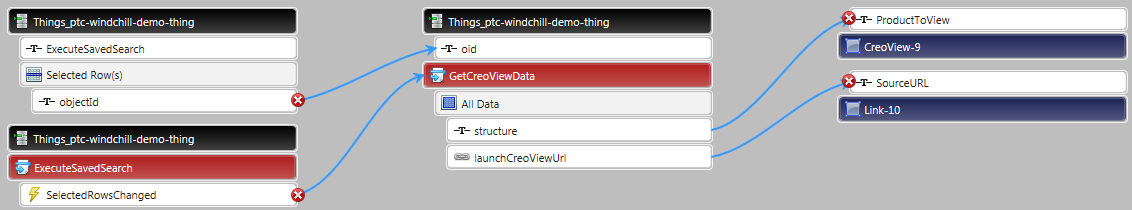
GetCreoViewData
ExecuteSavedSearch
ListSavedSearch
Salvare e assegnare un nome al mashup, quindi visualizzare il nuovo task
L'operazione è quasi terminata. In quest'ultimo passo si assegna un nome al mashup e lo si salva, quindi si visualizza il task personalizzato di ThingWorx Navigate.
1. Fare clic su Salva.
2. Nella sezione Informazioni generali, digitare un nome per il task nella casella Nome.
3. Fare clic su Visualizza mashup. Viene visualizzato il nuovo task. Fine dell'operazione.
A questo punto è possibile aggiungere il task alla home page di ThingWorx Navigate e personalizzarlo. Vedere l'argomento successivo, "Aggiungere un task personalizzato alla home page".
Per ulteriori informazioni, vedere le risorse seguenti: