Replace Thingview (WebGL) widget with CreoView (CV Plugin) in Part Structure Mashup
Complete the following steps to replace Thingview WebGL widget with Creo View Plugin in PartStrcutureAccessAppMashup:
|
|
Creo View Plugin only works in IE11 web Browser. Edge Browser only supports Thingview (WebGL) widget.
|
1. In ThingWorx Composer search for the mashup PartStructureAccessAppMashup, open it to edit.
2. To remove Thingview widget, on the Workspace tab, expand the mashup, and under Panel-20, select the widget thingview-179, and press the Delete key on your keyboard. Check that it is deleted.
3. On the Widgets tab, drag and drop the widget CreoView to Panel-20. Confirm that creoview-181 is added.
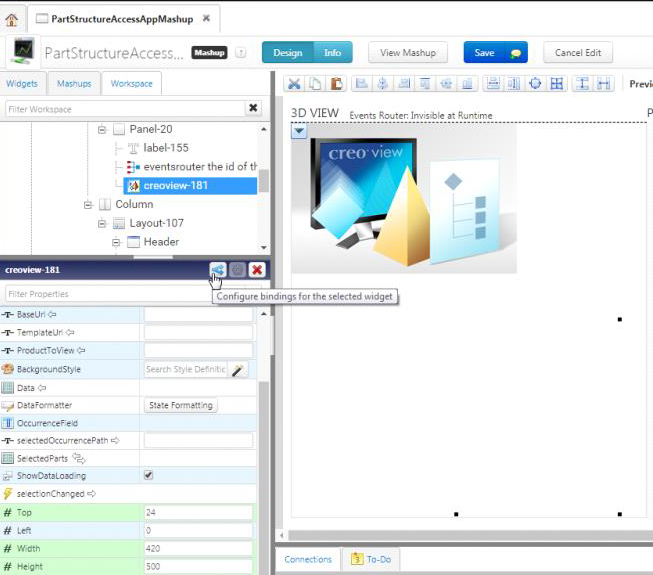
4. Set the CreoView widget Top size property to 24. Set the other size properties to any value.
5. To configure the Data property bindings of the widget creoview-181, click the Configure bindings for the selected widget button, select Data and Binding Sources. In the Data panel, expand Things_AdvanceGridUtilitiesThing, expand GetData, select All Data, and then click > .
6. To configure the SelectedParts property bindings, click the Configure bindings for the selected widget button, select SelectedParts and Binding Sources. In the Data panel, expand Things_AdvanceGridUtilitiesThing, expand ConvertSelectedRowsToSelectedParts, select All Data, and then click > .
7. To configure the SelectionChanged event bindings, click the Configure bindings for the selected widget button, select SelectionChanged and Triggered Services. In the Data Services panel, expand Things_PartStructureAccessAppThing, select ConvertSelectedPartsToSelectedRows, and then click > .
8. To configure the SelectedParts property bindings, click the Configure bindings for the selected widget button, select SelectedParts and Binding Targets. In the Data panel, expand Things_PartStructureAccessAppThing, select ConvertSelectedPartsToSelectedRows and SelectedParts, and then click > .
9. Under Panel-125, select expression CVProductToViewUrlExpression-157. In Expression box, change to "<protocol>://<twx_host_name>:<twx_port>" + StructureUrl.
10. To configure the StructureUrl property bindings of CVProductToViewUrlExpression-157, click the Configure bindings for the selected widget button, select StructureUrl and Binding Sources. In the Data panel, expand Things_PartStructureAccessAppThing, GetRepresentableInfoForUniqueResource, and All Data, select StructureUrl and then click > .
11. To configure the Output property bindings of CVProductToViewUrlExpression-157, click the Configure bindings for the selected widget button, select Output and Binding Targets. In the Widgets panel, expand creoview-181, select ProductToView and then click > .
12. Click Save.