Remplacer le widget Thingview (WebGL) par CreoView (plug-in CV) dans l'application composite de structure d'article
Procédez comme suit pour remplacer le widget WebGL de Thingview par le plug-in Creo View dans PartStrcutureAccessAppMashup :
|
|
Le plug-in Creo View ne fonctionne que dans le navigateur Web IE11.
|
1. Dans ThingWorx Composer, recherchez l'application composite PartStructureAccessAppMashup et ouvrez-la pour la modifier.
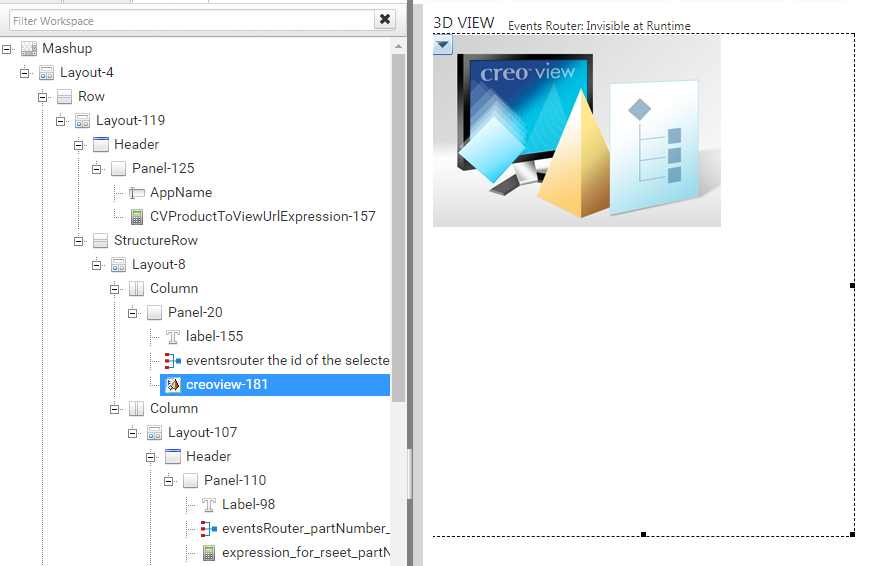
2. Pour supprimer le widget de Thingview, dans l'onglet Espace de travail, développez l'application composite et, dans Panel-20, sélectionnez le widget thingview-179, puis appuyez sur la touche Suppr de votre clavier. Vérifiez qu'il est supprimé.
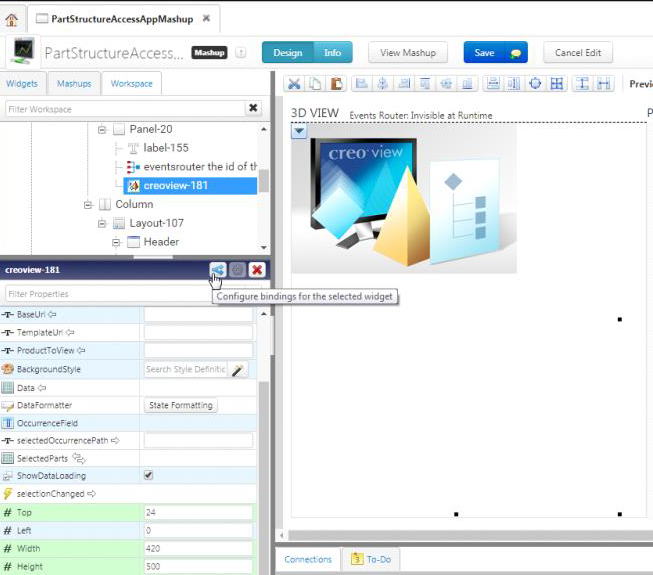
3. Dans l'onglet Widgets, faites glisser le widget CreoView vers Panel-20. Vérifiez que creoview-181 a été ajouté.
4. Réglez la propriété de taille Haut du widget CreoView sur 24. Réglez les autres propriétés de taille sur n'importe quelle valeur.
5. Pour configurer les liaisons de la propriété Data du widget creoview-181, cliquez sur le bouton Configurer les liaisons pour le widget sélectionné, puis sélectionnez Data et Sources de liaison. Dans le volet Données, développez Things_AdvanceGridUtilitiesThing, puis GetData. Sélectionnez ensuite Toutes les données, puis cliquez sur > .
6. Pour configurer les liaisons de la propriété SelectedParts, cliquez sur le bouton Configurer les liaisons pour le widget sélectionné, puis sélectionnez SelectedParts et Sources de liaison. Dans le volet Données, développez Things_AdvanceGridUtilitiesThing, puis ConvertSelectedRowsToSelectedParts. Sélectionnez ensuite Toutes les données, puis cliquez sur > .
7. Pour configurer les liaisons de l'événement SelectionChanged, cliquez sur le bouton Configurer les liaisons pour le widget sélectionné, puis sélectionnez SelectionChanged et Services déclenchés. Dans le volet Services de données, développez Things_PartStructureAccessAppThing, sélectionnez ConvertSelectedPartsToSelectedRows, puis cliquez sur > .
8. Pour configurer les liaisons de la propriété SelectedParts, cliquez sur le bouton Configurer les liaisons pour le widget sélectionné, puis sélectionnez SelectedParts et Cibles de liaison. Dans le volet Données, développez Things_PartStructureAccessAppThing, sélectionnez ConvertSelectedPartsToSelectedRows et SelectedParts, puis cliquez sur > .
9. Sous Panel-125, sélectionnez l'expression CVProductToViewUrlExpression-157. Dans la zone Expression, remplacez le contenu par "<protocole>://<nom_hôte_twx>:<port_twx>" + StructureUrl.
10. Pour configurer les liaisons de la propriété StructureUrl du widget CVProductToViewUrlExpression-157, cliquez sur le bouton Configurer les liaisons pour le widget sélectionné, puis sélectionnez StructureUrl et Sources de liaison. Dans le volet Données, développez Things_PartStructureAccessAppThing, GetRepresentableInfoForUniqueResource, puis Toutes les données. Sélectionnez ensuite StructureUrl, puis cliquez sur > .
11. Pour configurer les liaisons de la propriété Output du widget CVProductToViewUrlExpression-157, cliquez sur le bouton Configurer les liaisons pour le widget sélectionné, puis sélectionnez Output et Cibles de liaison. Dans le volet Widgets, développez creoview-181, sélectionnez ProductToView, puis cliquez sur > .
12. Cliquez sur Enregistrer.